ワードプレスの無料テーマといえばCocoon(コクーン)ですね!
私もこのサイトで使っているSWELLとともに愛用しています。
この記事では、Cocoonの初期設定方法について解説します。
- Cocoonのインストール方法がわからない
- Cocoon入れたらまずなにやればいい?
- 最低限記事が投稿できる状態にまで整えたい
そんなお悩みを解決します。
まだワードプレスのインストールが終わってないんだけど…という方は、先にこちらの記事をどうぞ。
>>ブログの作り方!初心者でも挫折しないワードプレス初期設定まとめ
Cocoonは公式サイトからダウンロード

通常WordPressでテーマをインストールするときは、管理画面の『外観』→『テーマ』→『新規追加』でテーマを探します。
しかしCocoonはここで探しても出てきません。
公式サイトからダウンロードして、WordPressにアップロードする必要があります。

親テーマのダウンロード画面を下にスクロールすると子テーマのダウンロード画面がでてきます。
そちらもダウンロードしましょう。

子テーマも必ずダウンロードしてください。実際に使うのは子テーマです。
Cocoonテーマのアップロード方法

Cocoonの親テーマ、子テーマがダウンロードできたら、次はアップロードを行います。
アップロードのやり方
ダウンロードしたCocoonの親テーマ子テーマをWordPressにアップロードします。
『外観』→『テーマ』→『新規追加』をクリックします。
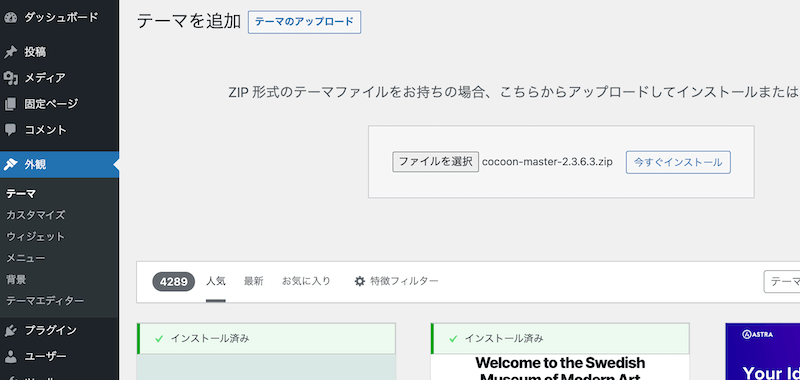
『テーマのアップロード』をクリックすると以下の画面が出てきます。

『ファイルを選択』をクリックして、ダウンロードした『cocoon-masteer〜zip』ファイル(親テーマ)を選択して『今すぐインストール』をクリックします。

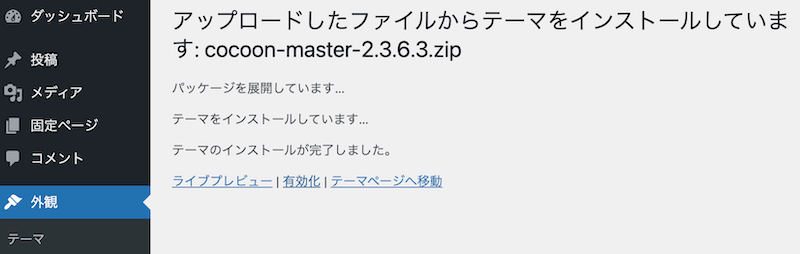
インストールが完了したら、また『テーマのアップロード』画面に戻ります。
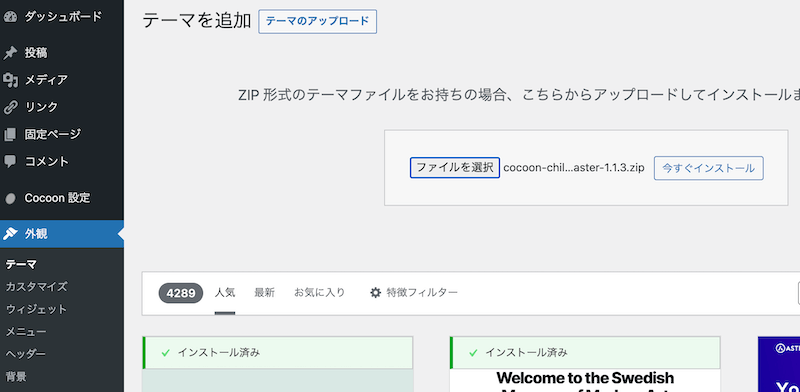
次にCocoonの子テーマをインストールします。

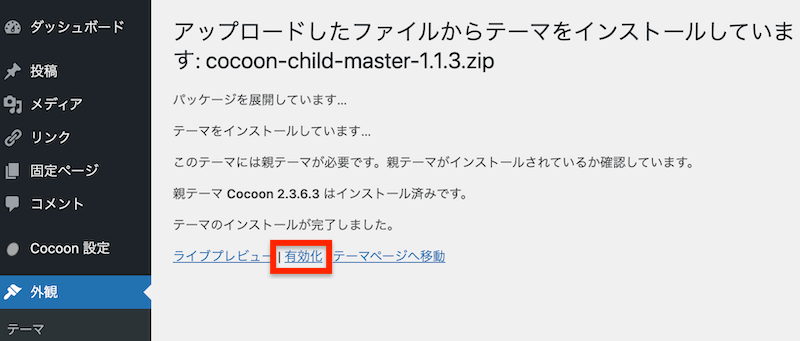
『cocoon-child〜zip』ファイル(子テーマ)を選択して『今すぐインストール』をクリック。

完了したら『有効化』をクリックします。
必ず親テーマを先にインストールします。親テーマが入っていないと子テーマのインストールができません。
使わないテーマは削除
Cocoon子テーマの有効化ができたら、使わないテーマは削除しましょう。
この時、Cocoonの親テーマまで削除しないように注意してくださいね!

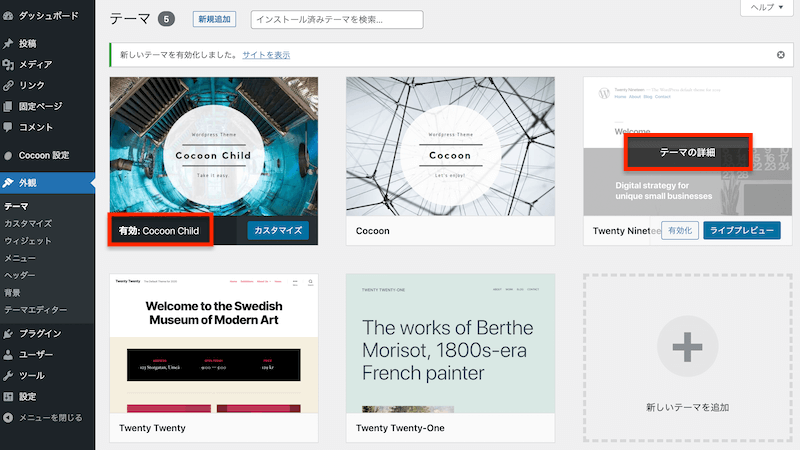
『テーマ』の一覧をみて『Cocoon Child』が有効になっていることを確認します。
削除するテーマにポインタを合わせると『テーマの詳細』と出てくるので、それをクリックします。

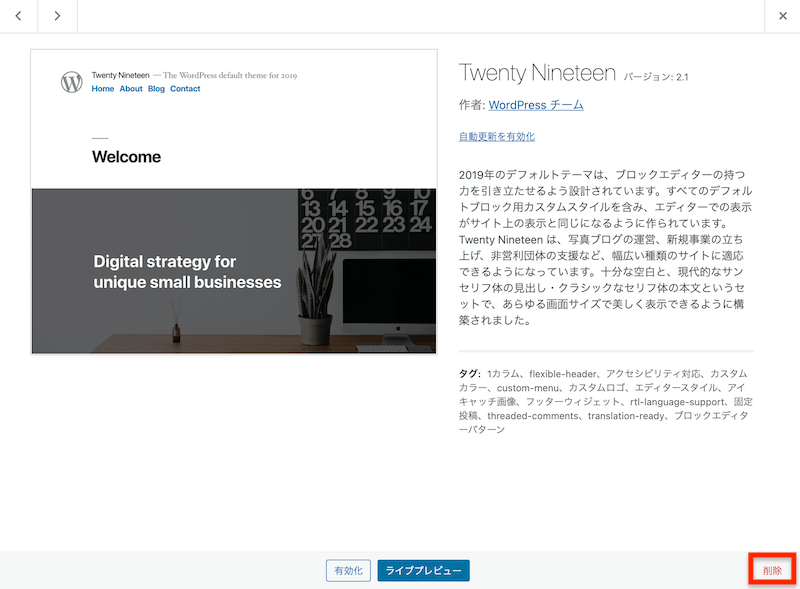
詳細画面の右下に『削除』とあるので、それをクリックします。
必要ないテーマは全てこの方法で削除してください。

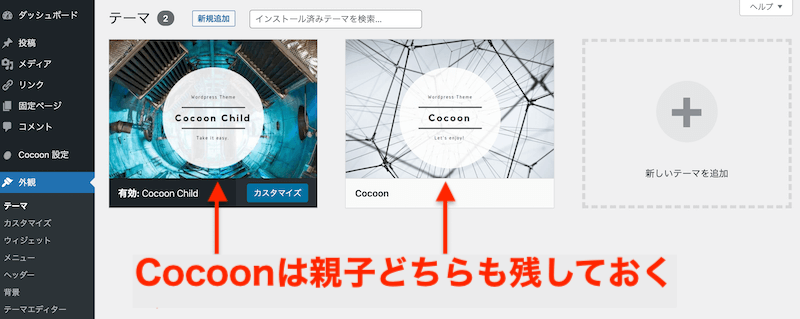
Cocoonは親子テーマどちらも残しておいてください。
上の画面(2つだけ残ってる)の状態なら大丈夫です。
Cocoon初期設定、まずは7つだけ!

Cocoonのインストールが終わったら、早速初期設定を行っていきます。
いろいろいじるところはあるんですが、まずはこの7つだけやっていきます。
- スキンを設定
- アクセス解析に管理者を含めない
- インデックスの表示形式を決める
- SNSシェアボタンの表示設定
- アピールエリアを設定して印象づけ
- モバイルのレイアウト
- エディター設定
一つずつみていきます。
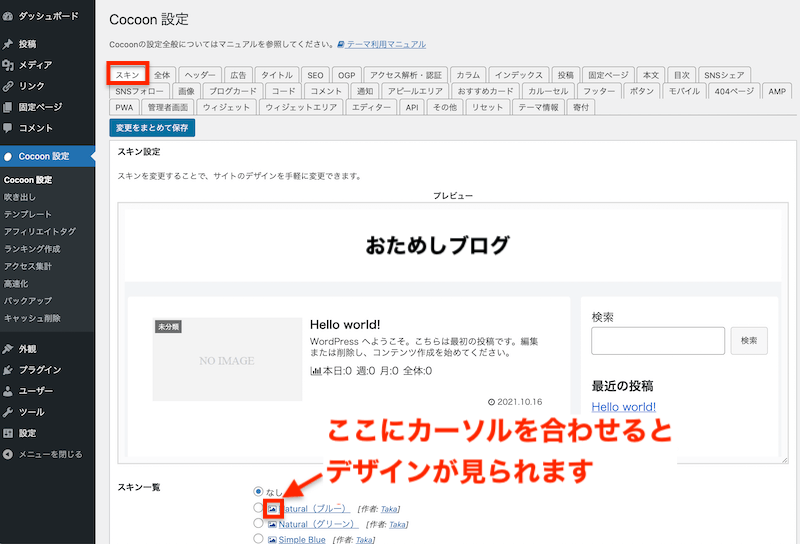
スキンの設定
スキンとは、ブログデザインのテンプレートのことです。
このスキンを設定することによって、カンタンにデザインを変えることができます。
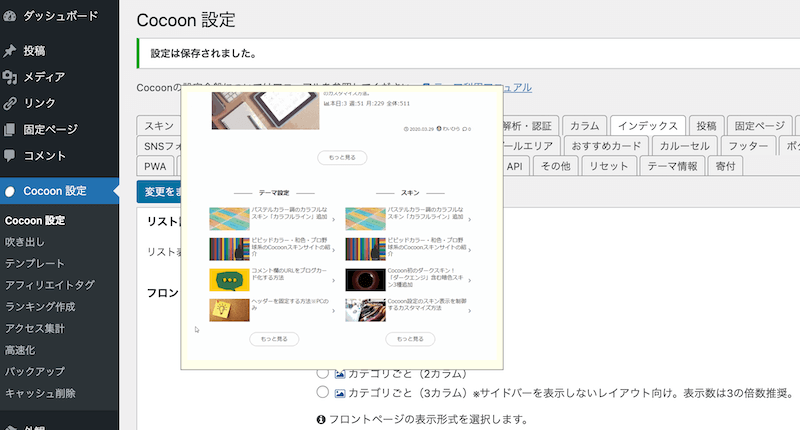
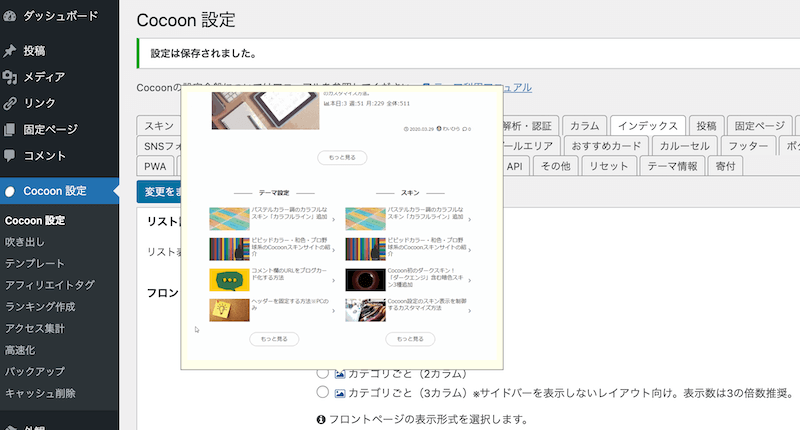
『Cocoon設定』→『スキン』タブをクリックします。

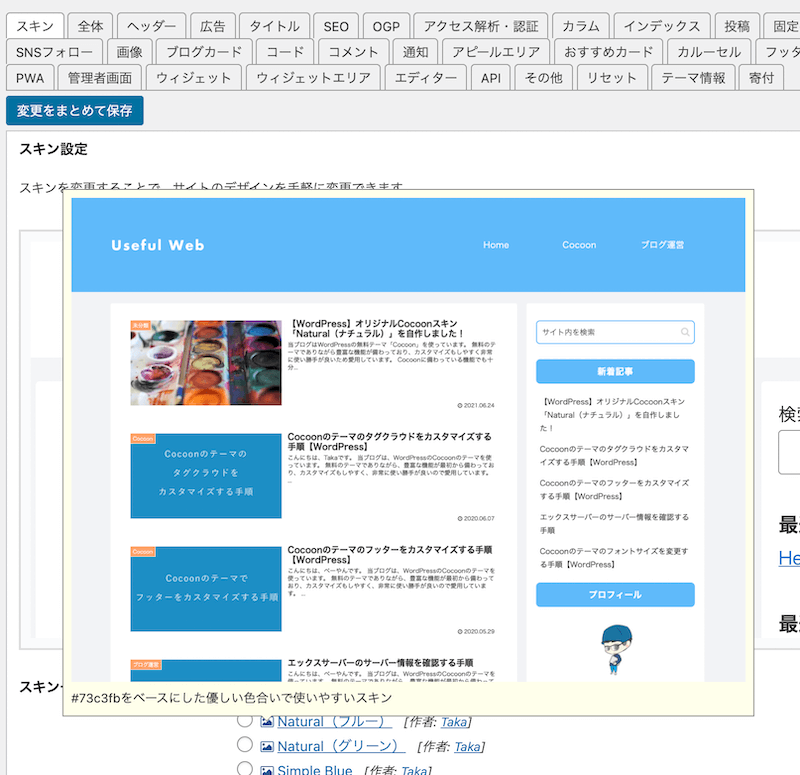
たくさんのスキンが並んでいますので、画像のマークにカーソルを合わせてみてください。

このようにデザインを見ることができるので、好みのものを選んで保存しましょう。
たくさんあって迷っちゃいますよ!
アクセス解析に管理者を含めない
アクセス解析は、ブログ運営をする上で重要です。
ですが、自分が見にいった数もカウントされてしまったら、正確なアクセス解析ができません。
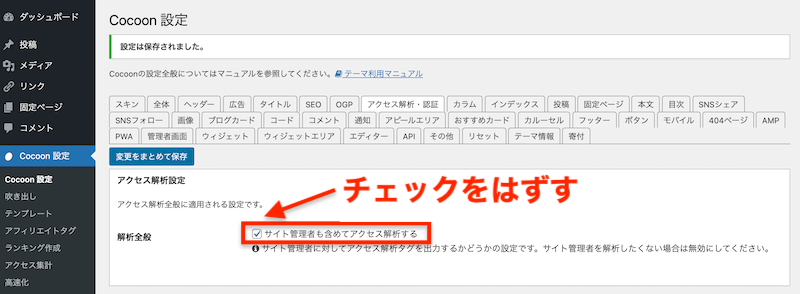
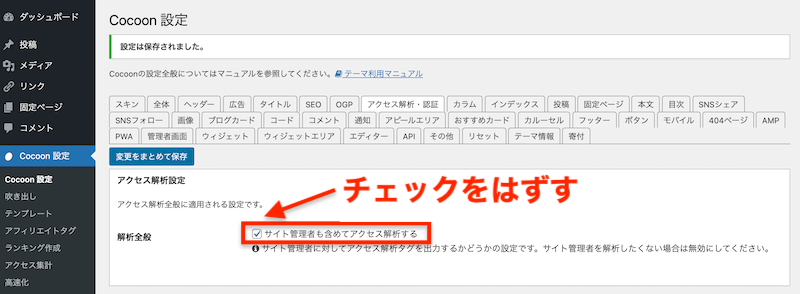
Cocoonでは、アクセス解析に管理者を含めない設定ができます。


『Cocoon設定』→『アクセス解析・認証』タブをクリックします。
『サイト管理者も含めてアクセス解析する』のチェックをはずして保存しましょう。
インデックスの表示形式を決める
ブログにそれぞれの記事をどのように表示させるかの形式を設定しましょう。


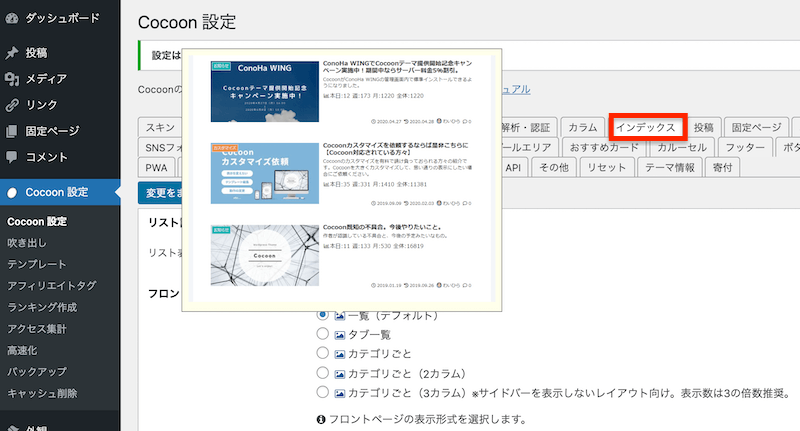
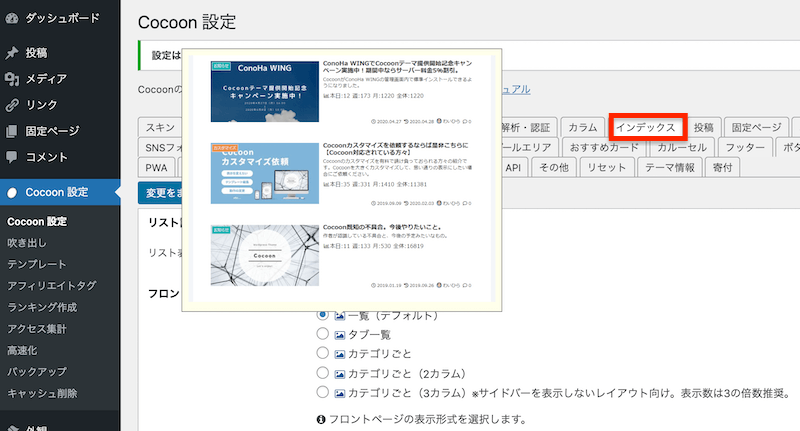
『Cocoon設定』→『インデックス』タブをクリックします。
画像マークにカーソルを合わせて、表示形式を見てみましょう。


タブで一覧表示はこんな感じ。


カテゴリーごとの2カラムだとこんな感じです。


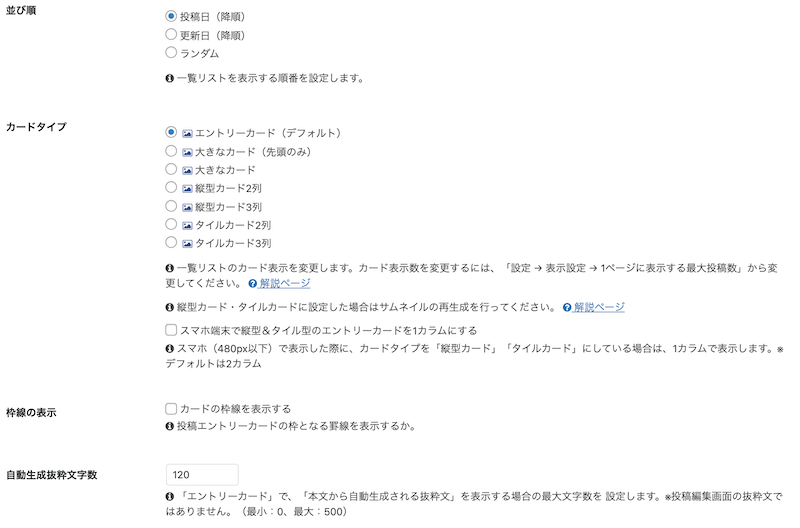
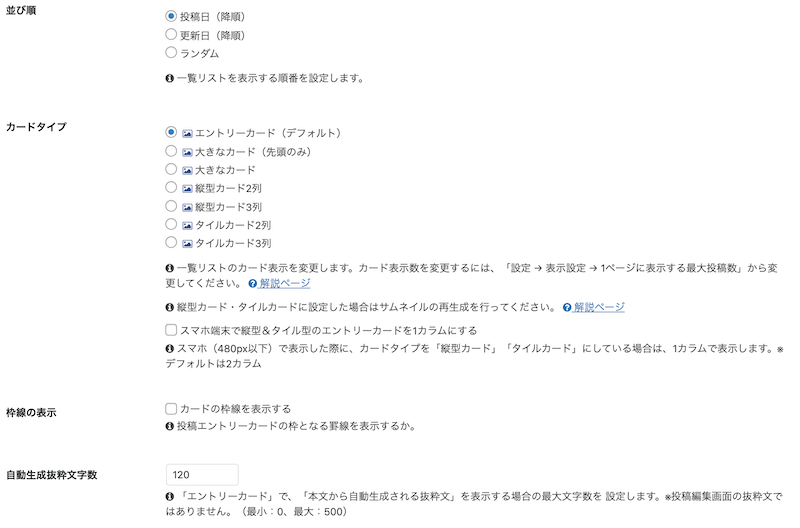
あと『並び順』や『カードタイプ』も好みに合わせて選ぶことができます。
カンタンに変えられますので、いろいろと試してみましょう。
プログラミングの知識がなくても、こんなにきれいに表示できるなんてスゴイですよね!
SNSシェアボタンの表示設定
ブログ内にSNSシェアボタンを表示させましょう。


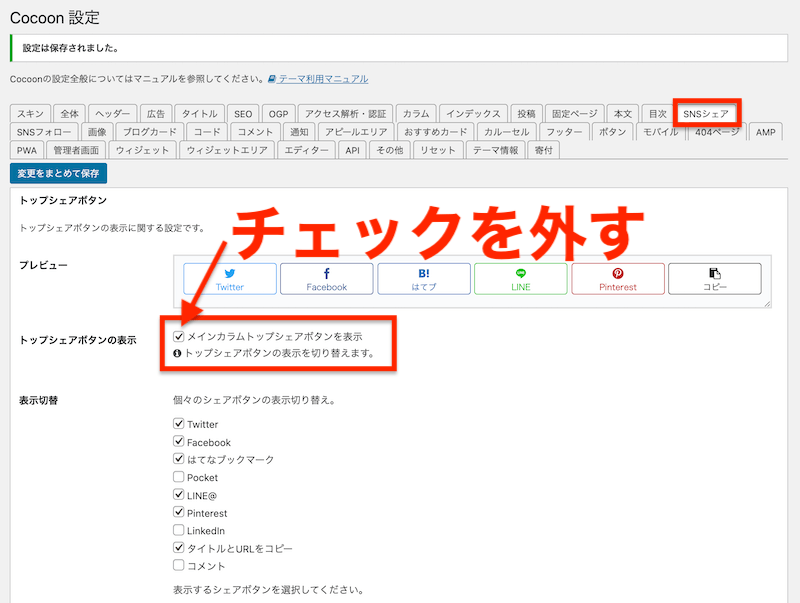
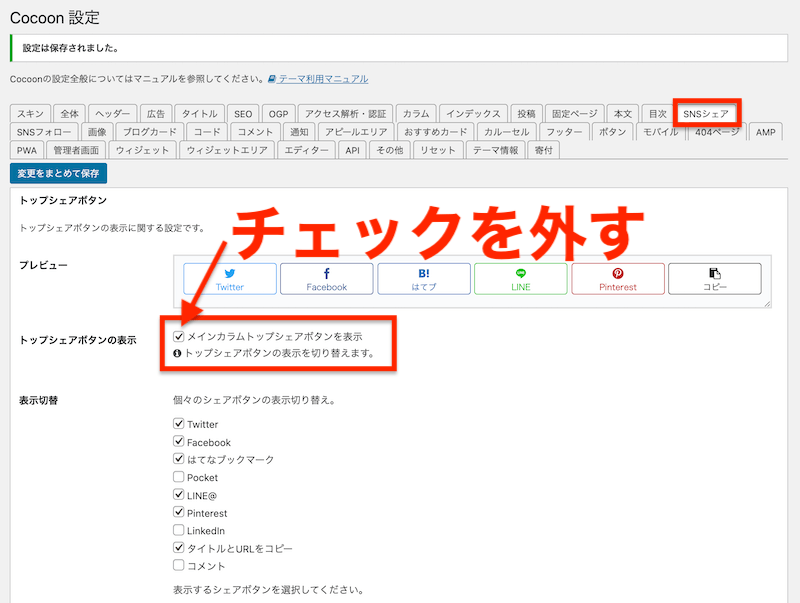
『Cocoon設定』→『SNSシェア』タブをクリックします。
『トップシェアボタンの表示』の『メインカラムトップシェアボタンを表示』のチェックは外しておきましょう。
表示させるSNSボタンは好みのものを選んでチェックを入れましょう。
ボタンの色味を抑えたい場合は『モノクロ』表示を選ぶこともできます。
設定をしたら忘れずに保存をしましょう。
アピールエリアを設定して印象づけ
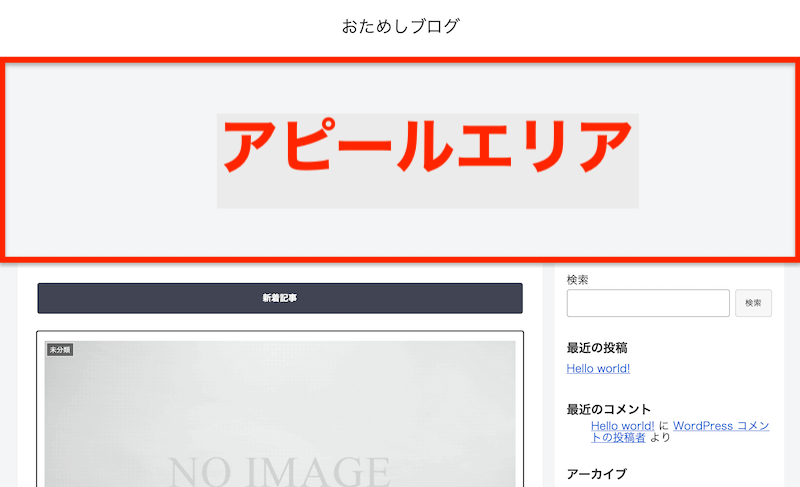
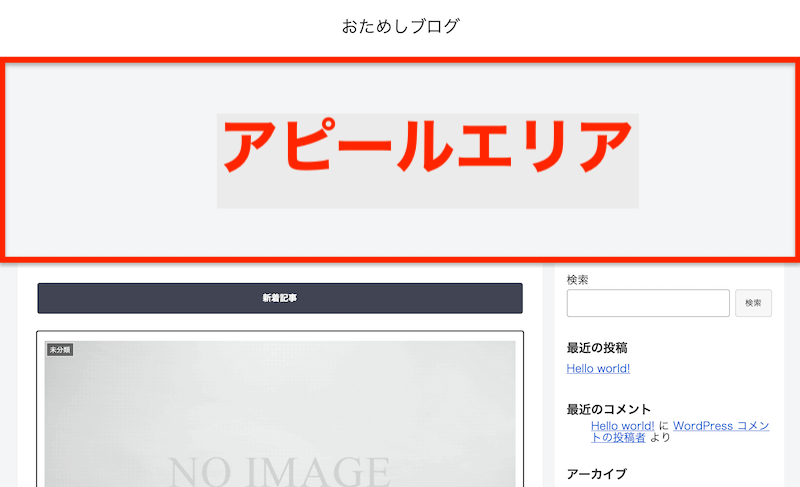
アピールエリアとは、ブログを開いて最初に目に入るエリアのことです。


ブログ名のすぐ下のところなので目立ちますね。
ブログの顔とも言える、印象を決める大切なエリアになります。
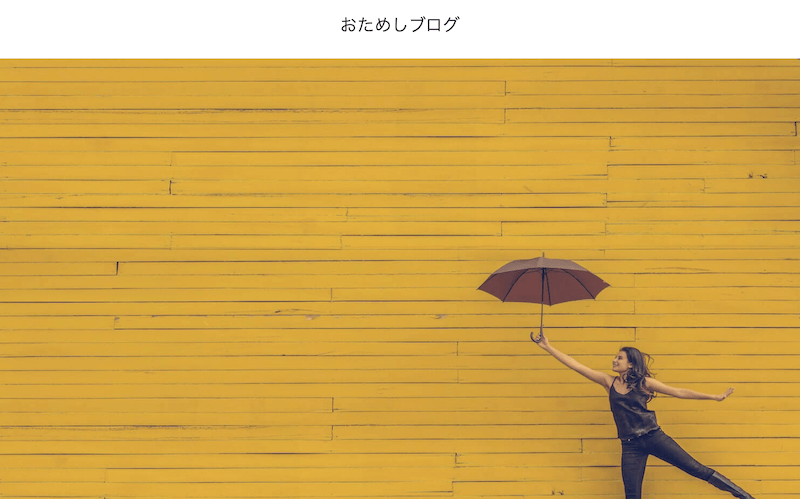
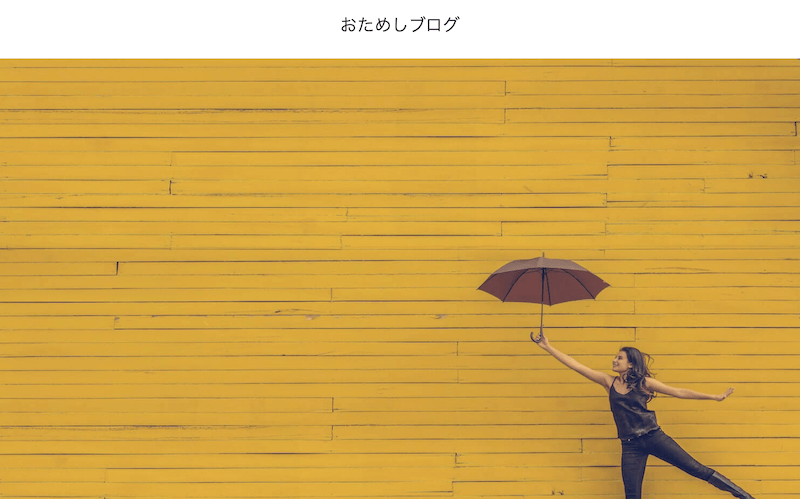
今回は画像を表示させる設定をみていきましょう。
お好みの画像を用意してアップロードしておきます。


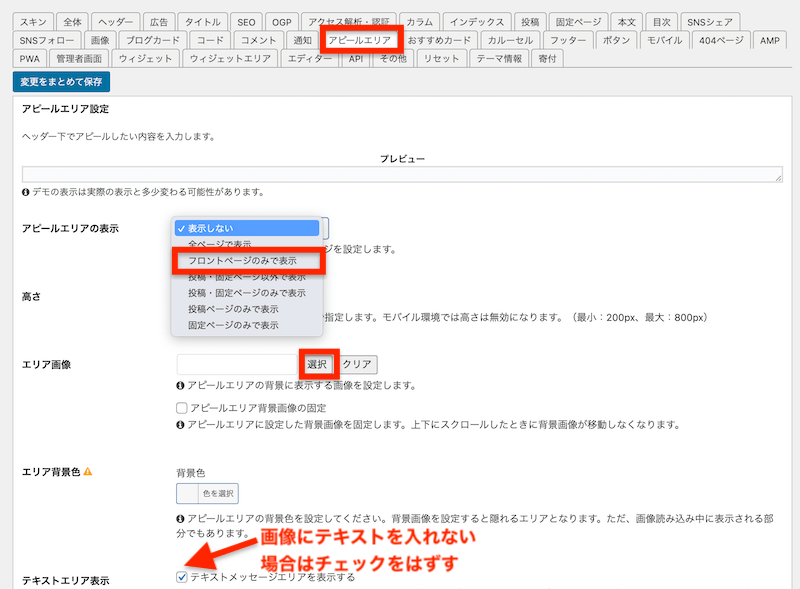
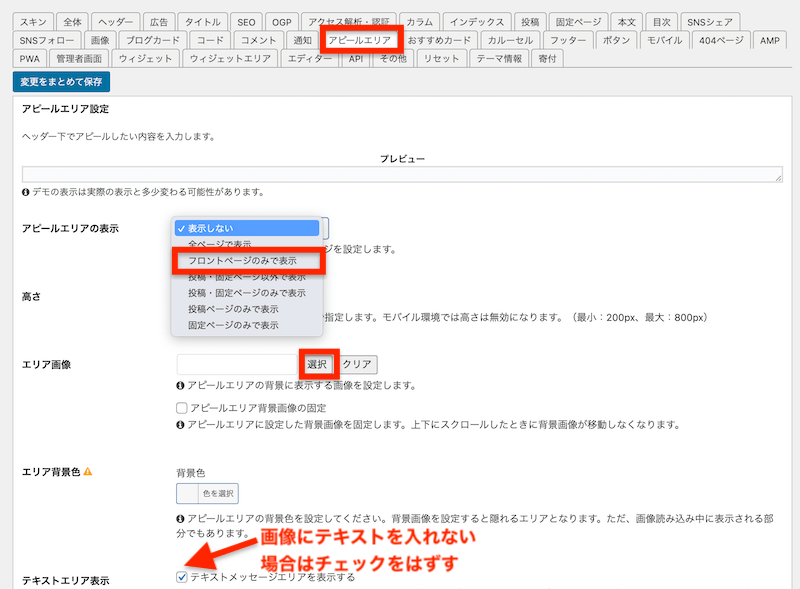
『Cocoon設定』→『アピールエリア』タブをクリックします。
『アピールエリアの表示』は『フロントページのみで表示』を選択します。
『エリア画像』で『選択』をクリックし、アップロードしておいた画像を選びます。
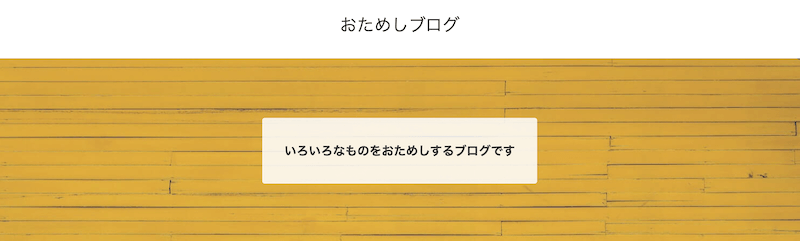
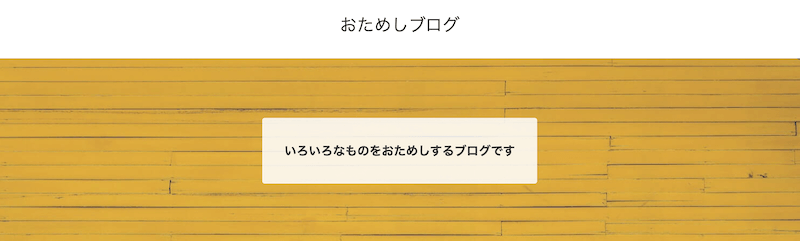
『テキストエリア表示』は、画像にテキストを入れない場合はチェックを外しましょう。




アピールエリアの画像が設定されました。
うまく表示されない場合は、『アピールエリア』タブの『高さ』で画像の設定を行いましょう。
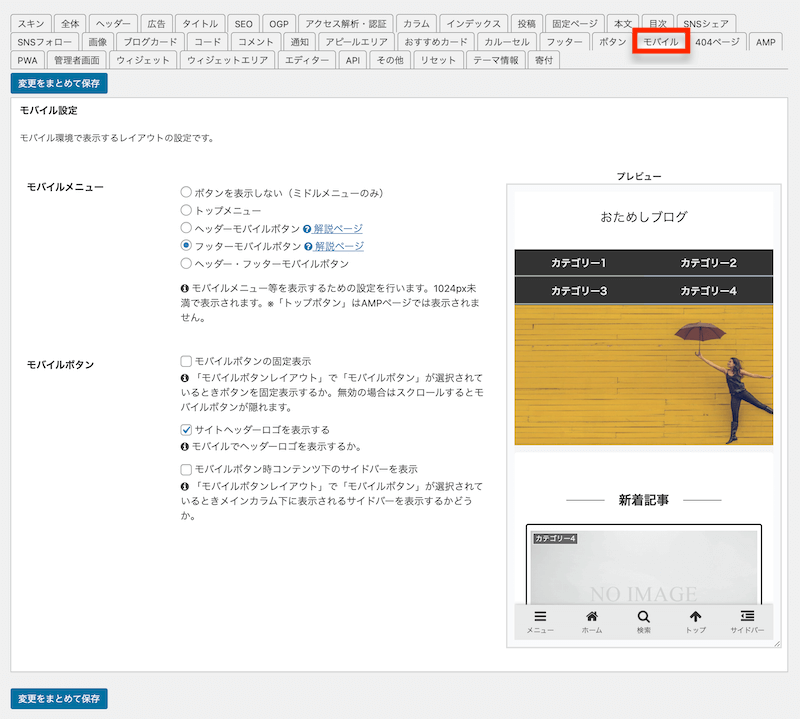
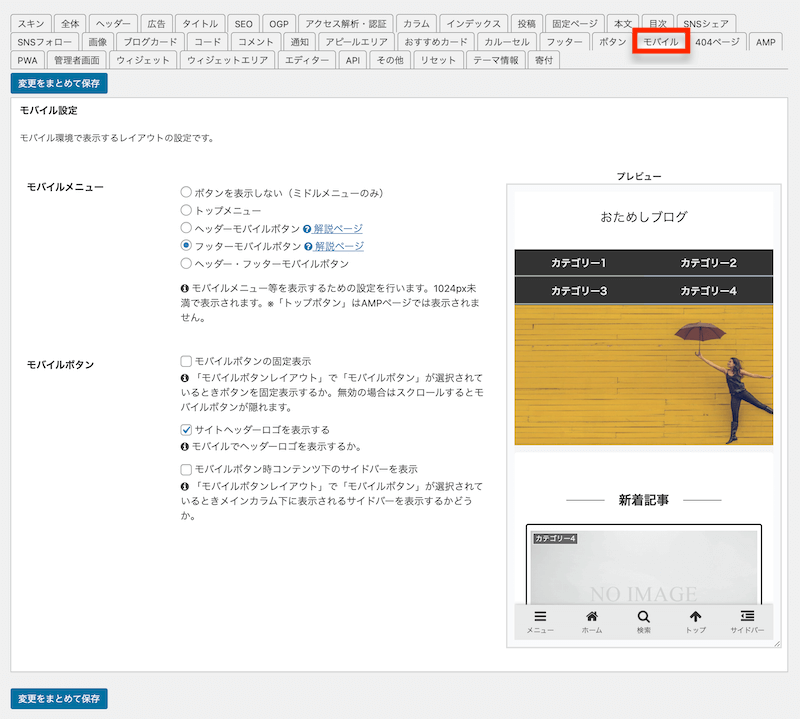
モバイルのレイアウト
モバイルでのレイアウトを設定します。
今やモバイルでブログを見にくる方が8割ほどいらっしゃいますので、この設定も大切です。


『Cocoon設定』→『モバイル』タブをクリックします。
モバイルでどのように表示させるかを選択して保存します。
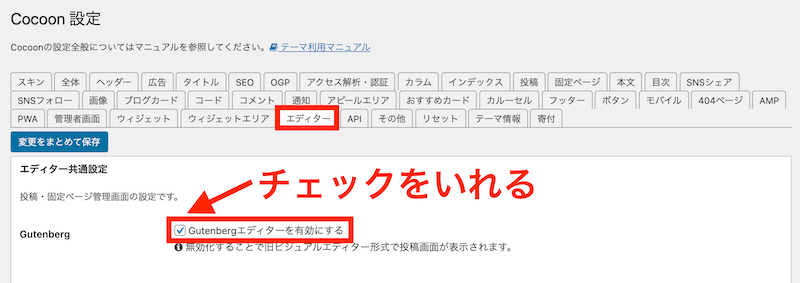
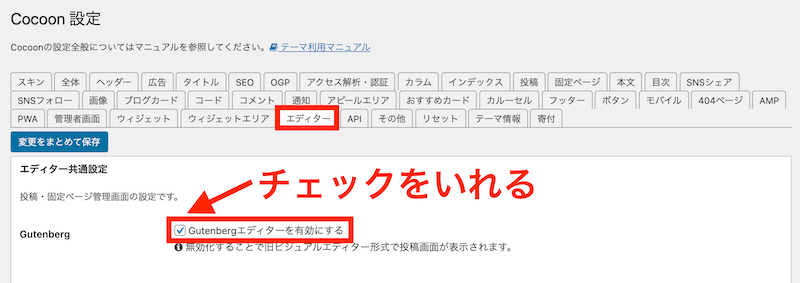
エディター設定
エディターの設定とは、編集画面をどうするかを決めるということです。
私がおすすめするのは、WordPress 5.0から搭載された新しいブロックエディターGutenberg(グーテンベルク)です。
設定のやり方はカンタン。


『Cocoon設定』→『エディター』タブをクリックします。
『Gutenbergエディターを有効にする』にチェックを入れて保存します。


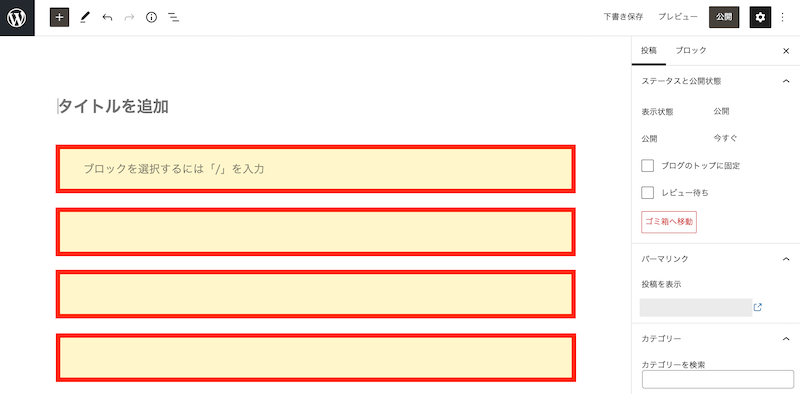
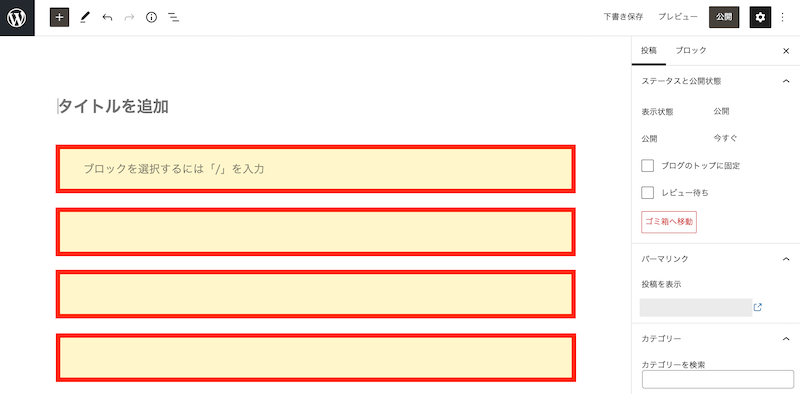
Gutenbergエディターは、ブロックエディターとも呼ばれています。
上の画像のようにブロックごとに編集できて、初心者でも編集がカンタンなエディターです。
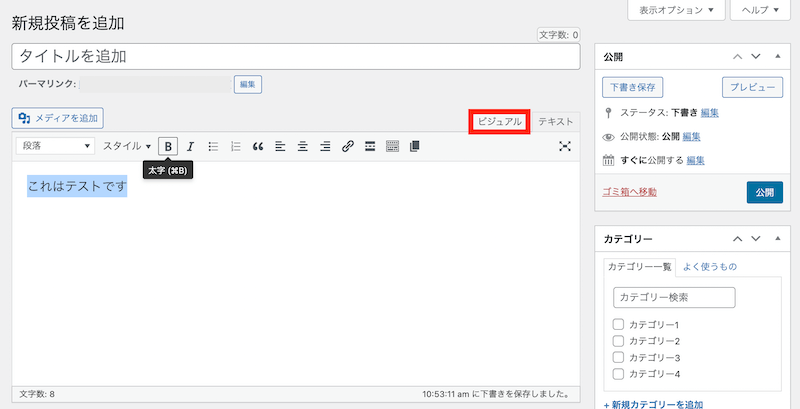
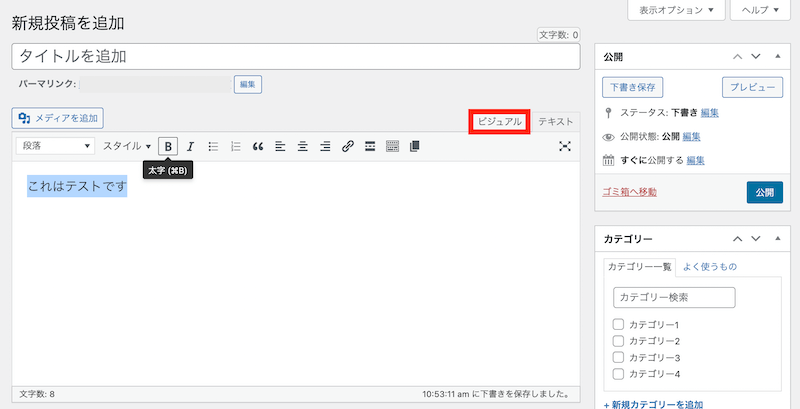
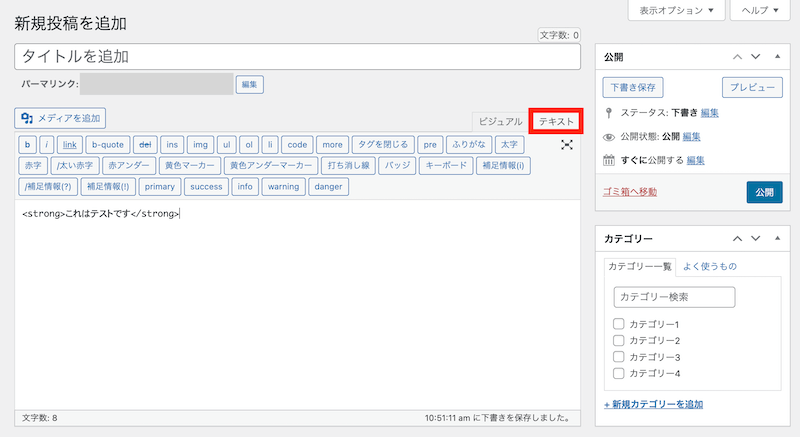
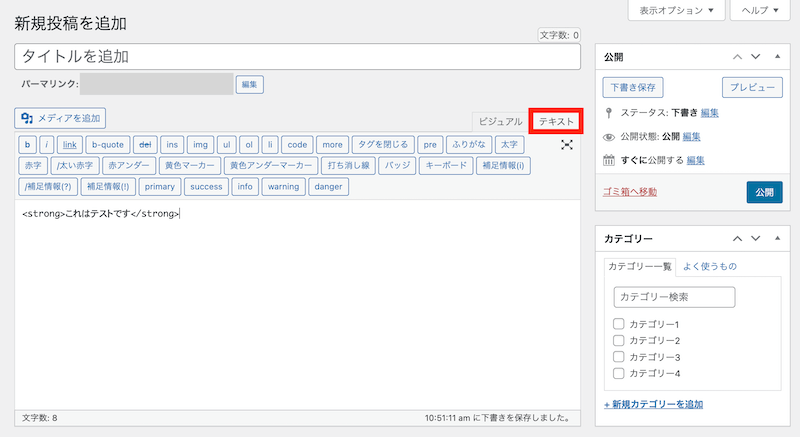
ちなみに他のエディターだとこんな感じです。


ビジュアルエディターは、ワープロソフトを使う感覚で編集ができるエディターです。
普段Wordとかを使われている方は、直感的に使えると思います。


テキストエディターでは、htmlタグを使って編集を行います。
プログラミングの知識があるならともかく、初心者には向きません。
トップページの見栄え設定


ここからはCocoonの初期設定が終わったらやってみてほしい「トップページ」の見栄え設定です。
カテゴリーを作ろう
カテゴリーをつくっていきましょう。


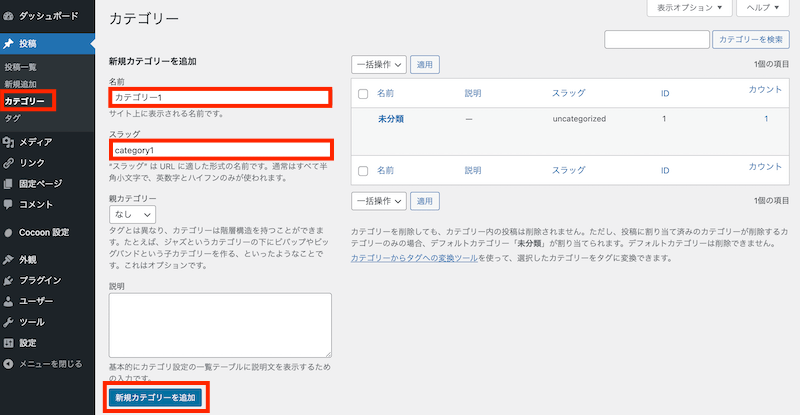
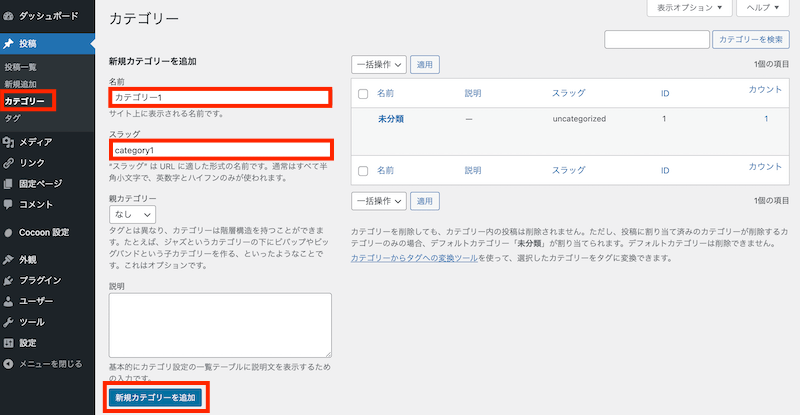
『投稿』→『カテゴリー』をクリックします。
『名前』にカテゴリー名を入力します。
『スラッグ』はURLに表示されるので、半角小文字で、英数字とハイフンのみ使えます。
入力が終わったら『新規カテゴリーを追加』をクリックします。


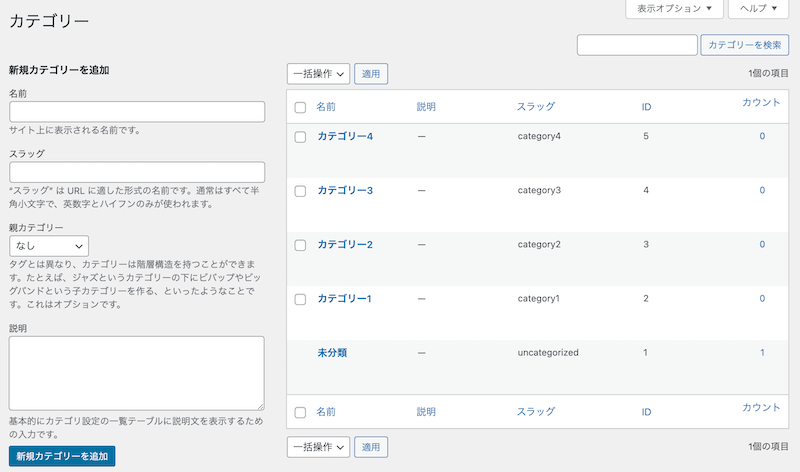
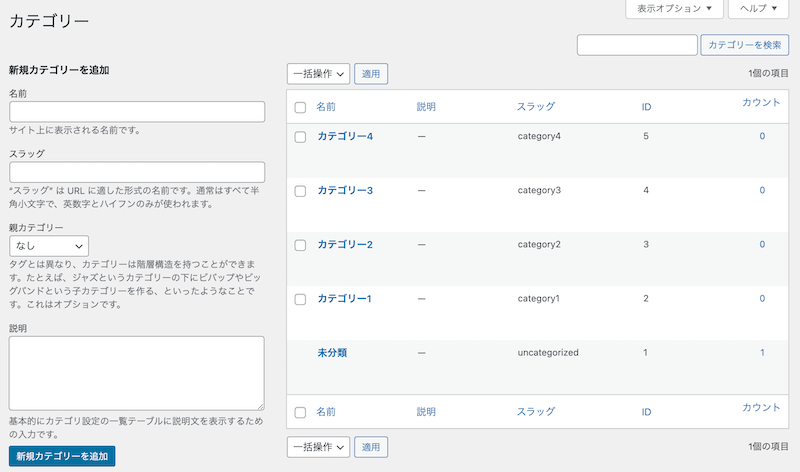
カテゴリーを全部つくったら確認しましょう。
この一番下にデフォルトで入っている『未分類』がありますね。
これを削除していきましょう。
ちなみにこの時点では、未分類は削除できません。


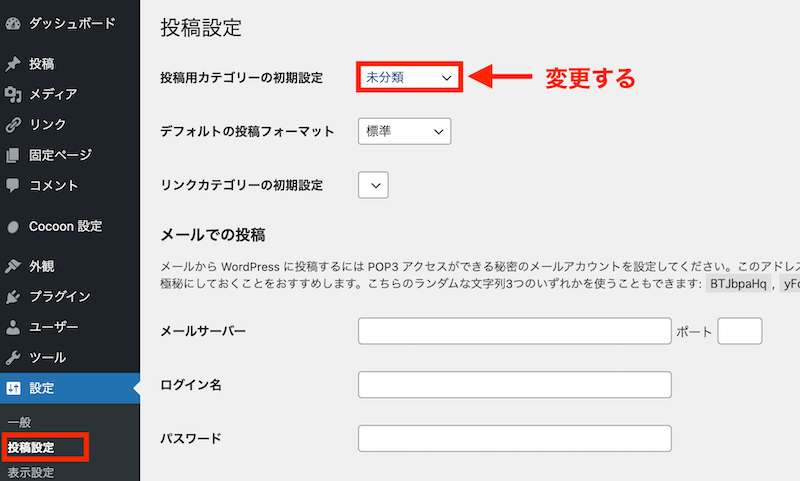
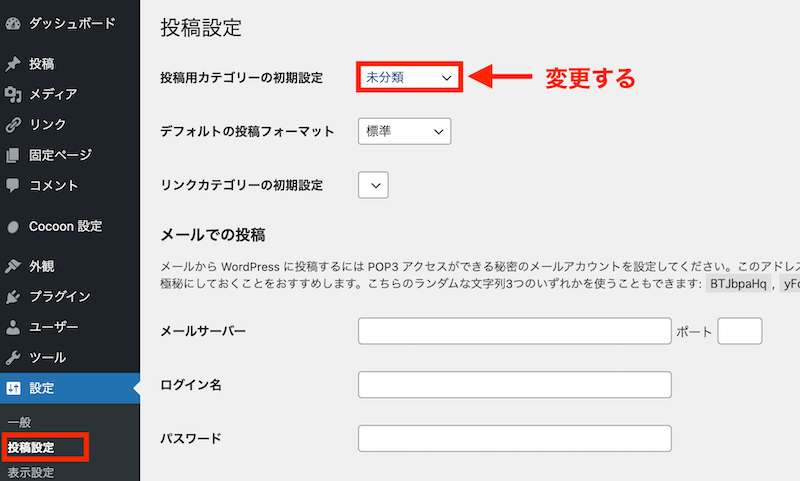
『設定』→『投稿設定』をクリックします。
この『投稿用カテゴリーの初期設定』が『未分類』になっているので、カテゴリー一覧から削除できない状態なのです。
ですので、ここを『未分類』から他のカテゴリーに変更します。
忘れずに保存をしましょう。


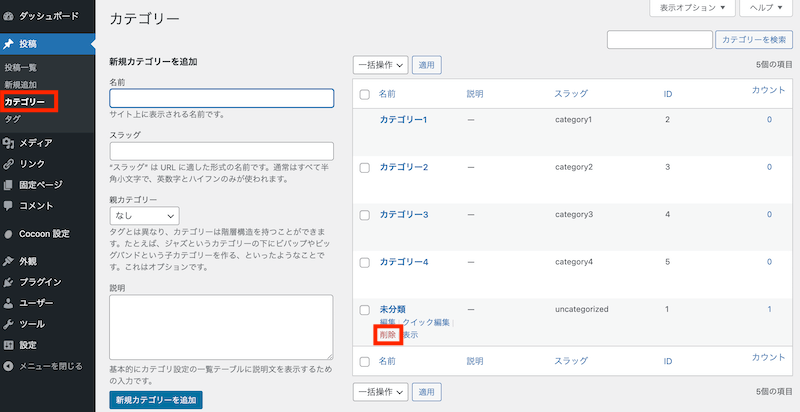
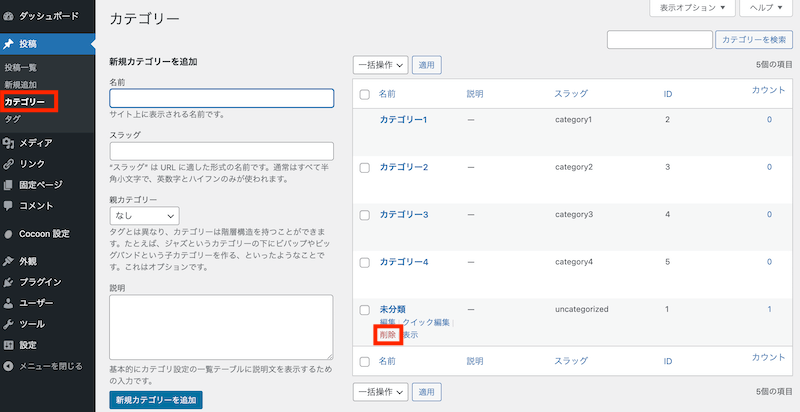
『投稿』→『カテゴリー』でカテゴリー一覧を表示させます。
未分類のところにカーソルを合わせると『削除』という項目が表示されるようになっています。
ここをクリックして『未分類』を削除しましょう。
ヘッダーメニューを表示させよう
トップページにカテゴリーを表示させる設定をしましょう。


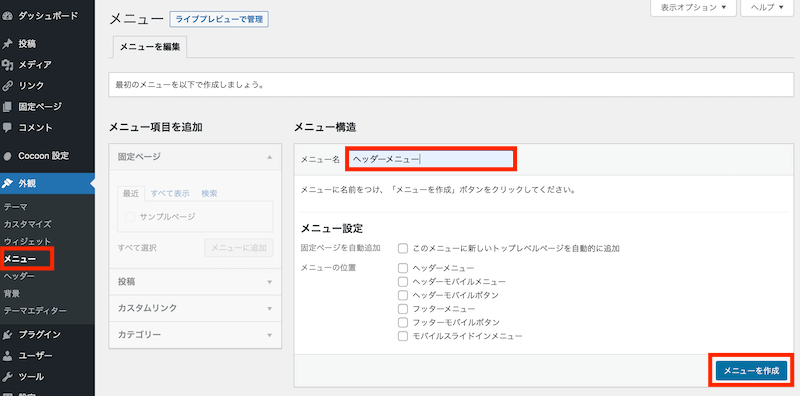
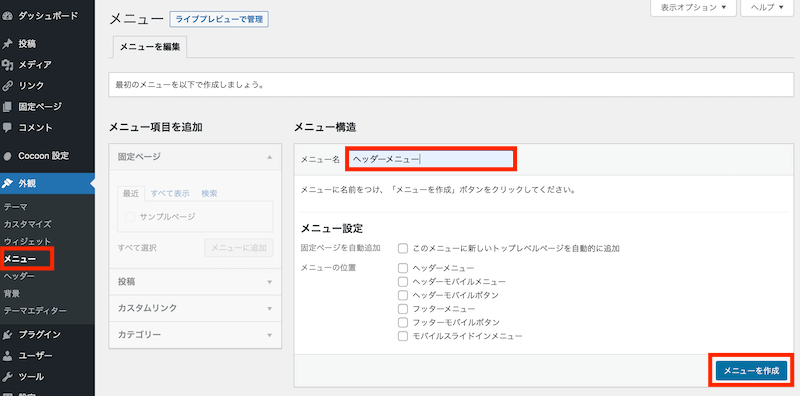
『外観』→『メニュー』をクリックします。
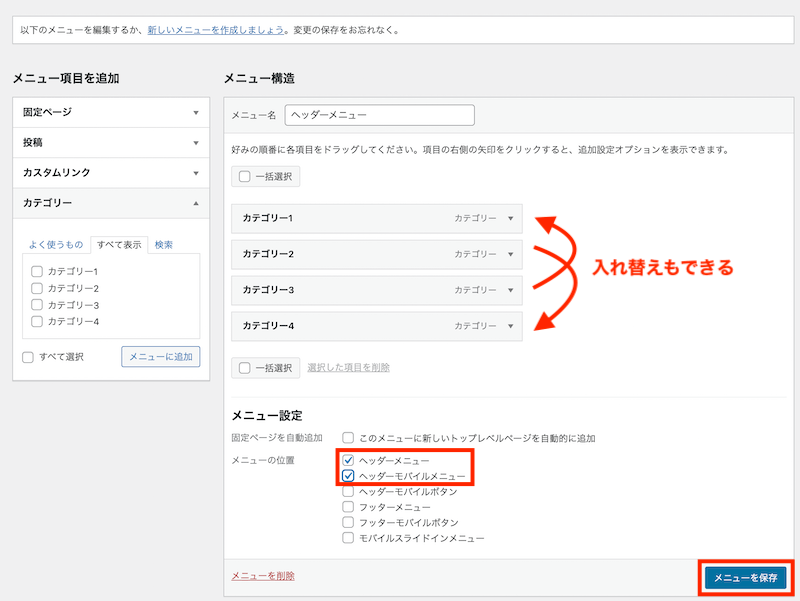
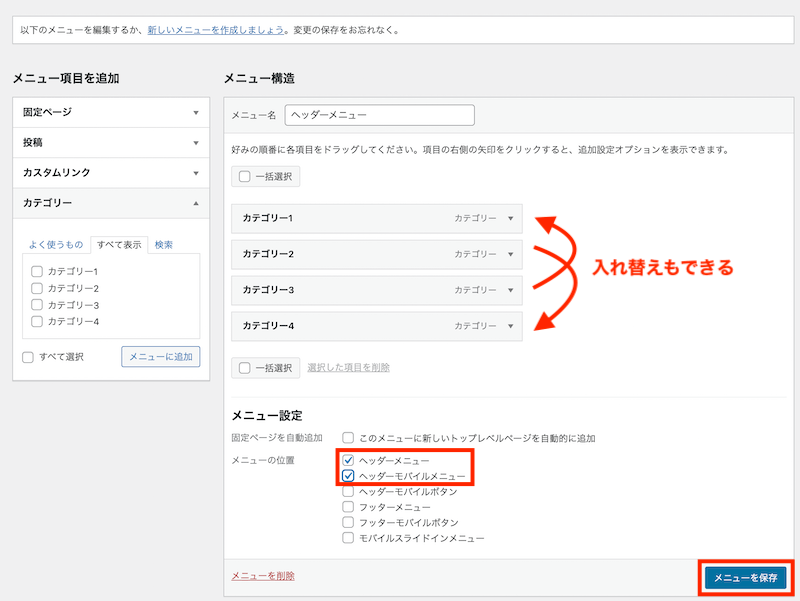
『メニュー構造』の『メニュー名』に『ヘッダーメニュー』と入力して『メニューを作成』をクリックします。


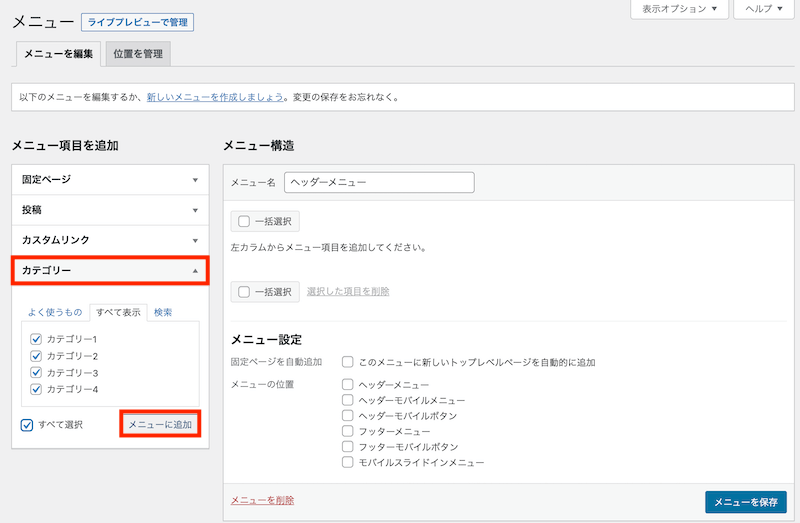
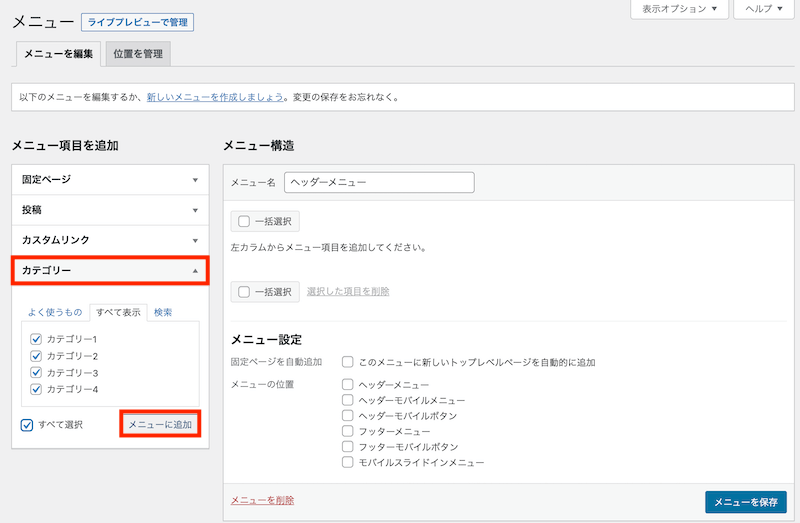
『メニュー項目を追加』のところの『カテゴリー』をクリックします。
表示させるカテゴリーにチェックを入れて『メニューに追加』をクリックします。


『メニュー構造』のところにカテゴリーが入りました。
順序はドラッグアンドドロップで入れ替えることもできます。
『メニューの位置』で、メニュー表示させたいところを選んでチェックを入れます。
最後に『メニューを保存』をクリックしましょう。


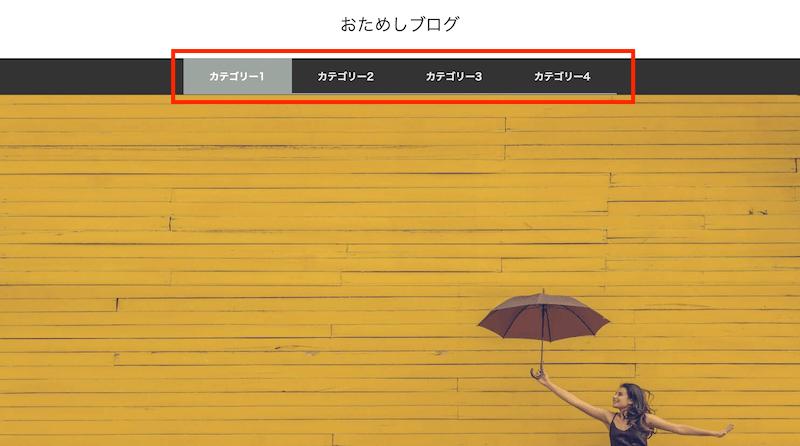
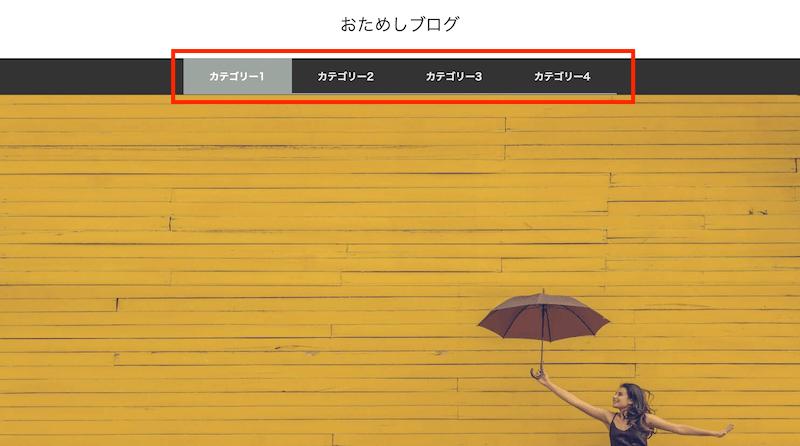
トップページを開いて確認してみましょう。
設定したカテゴリーが表示されていたらOKです。
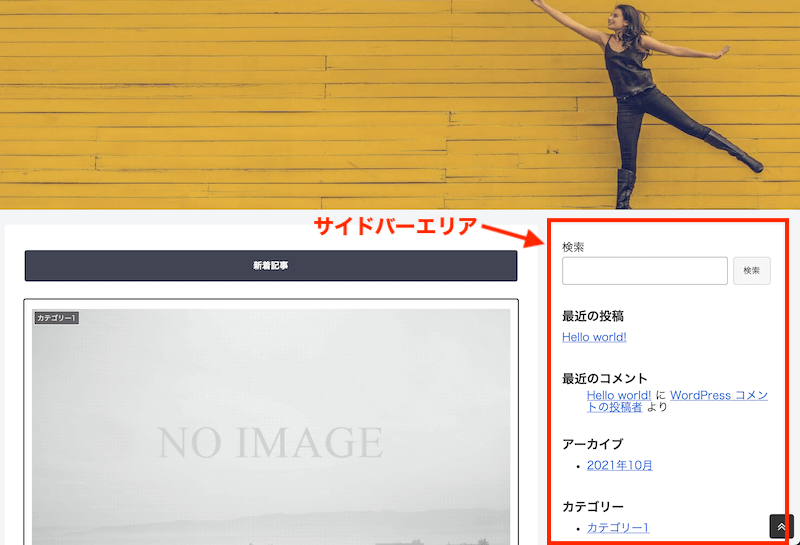
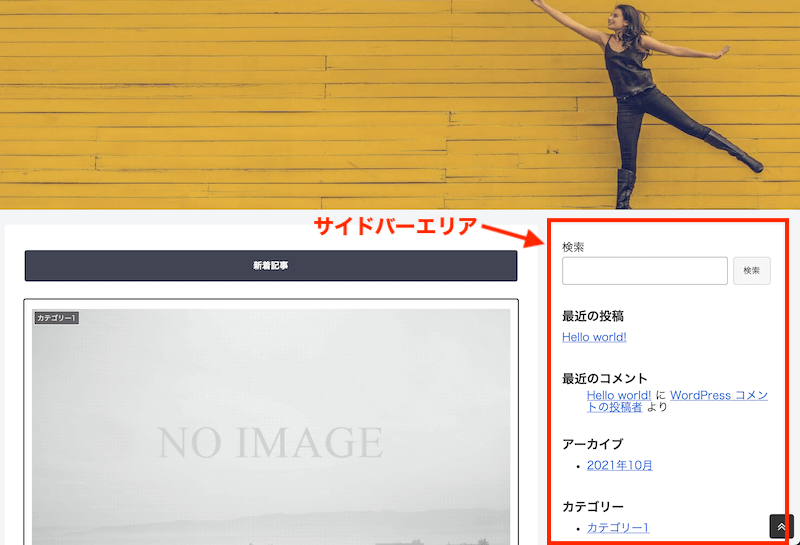
サイドバーを設定しよう


サイドバーとは、記事が表示されるメインエリアの右側に表示されるエリアのことです。
初期設定ではこの画像のようになっています。
これをカスタマイズしていきましょう。


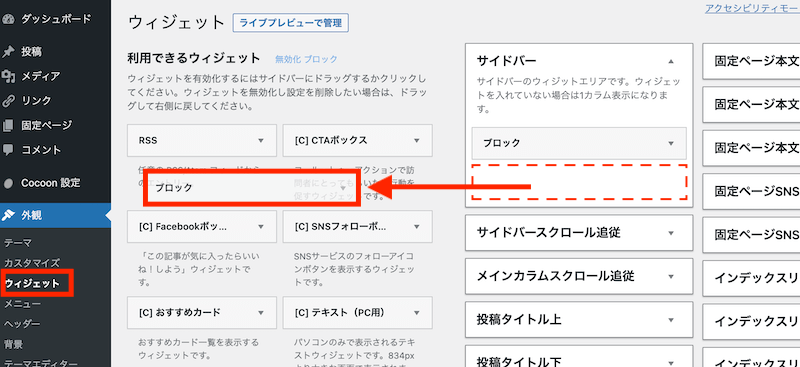
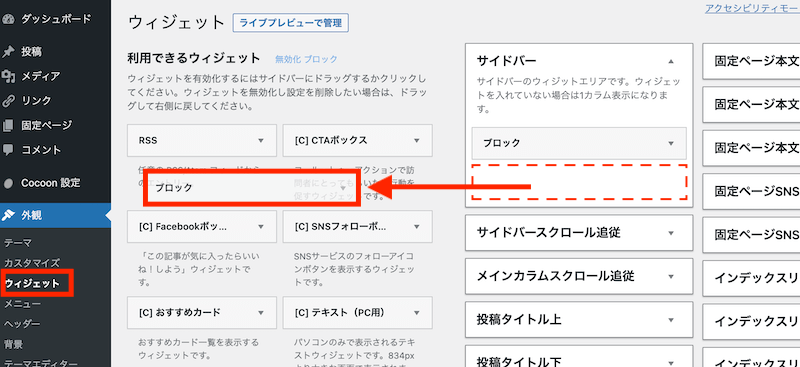
『外観』→『ウィジェット』をクリックします。
右側のブロックの『サイドバー』を開きます。
外したいブロックをドラッグアンドドロップで左のエリアに持っていきます。


はずすときとは逆に、表示させたい項目は右側からドラッグアンドドロップで持っていきます。
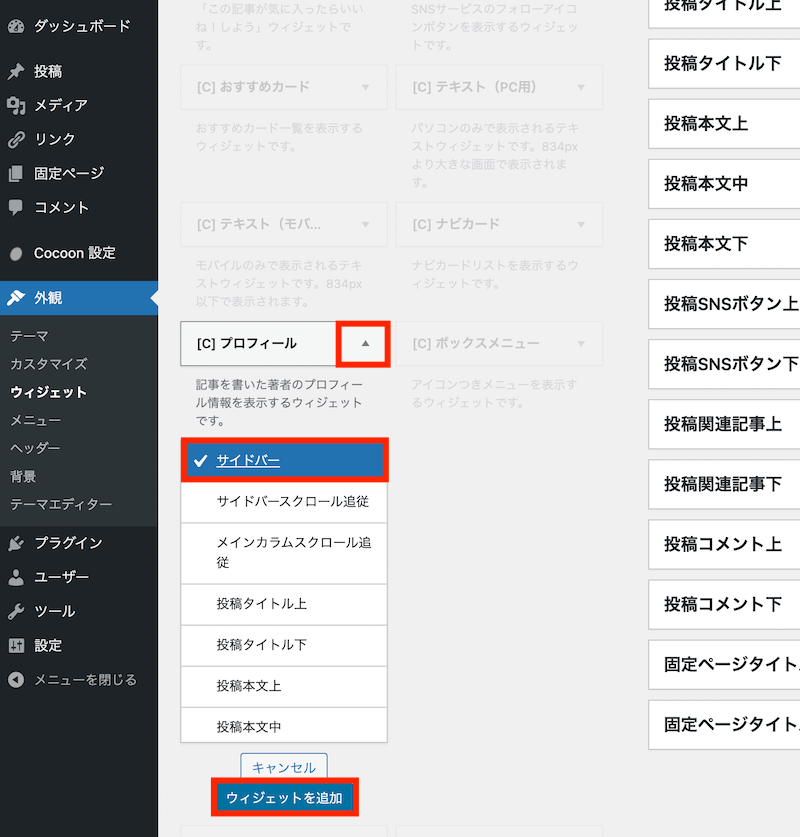
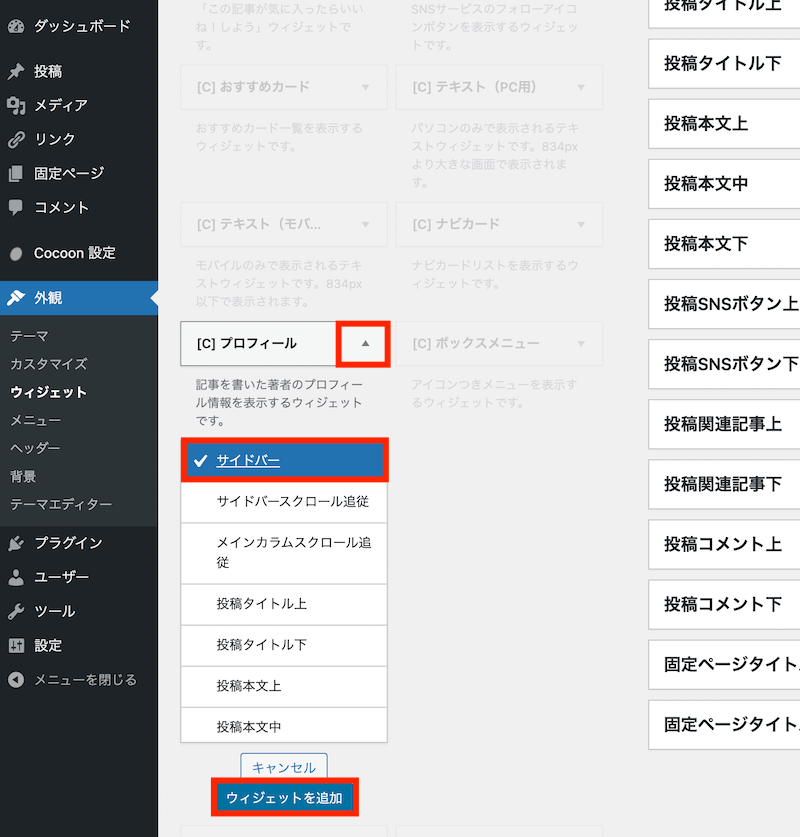
または画像のように項目の三角マークをクリックして開き、『サイドバー』を選んで『ウィジェットを追加』をクリックします。


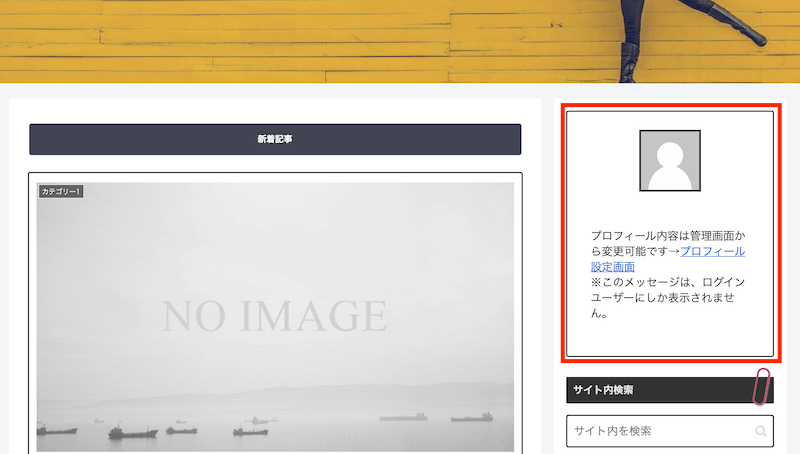
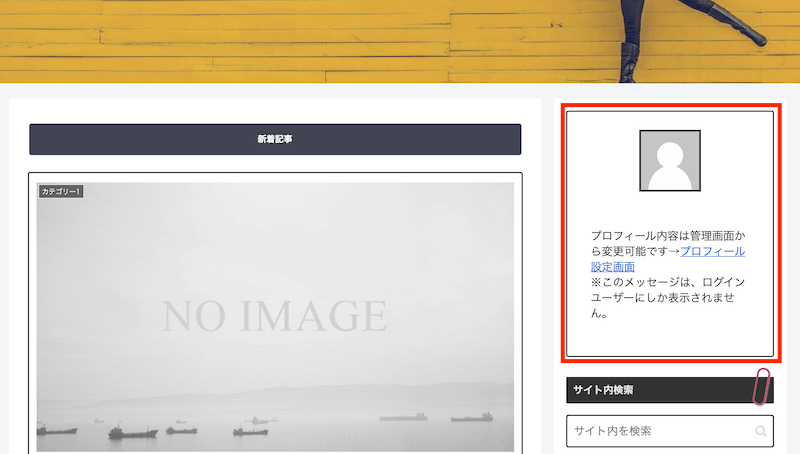
トップページを開いて確認してみましょう。
プロフィールの枠が表示されましたね。
プロフィールを設定しよう
前の項目では、サイドバーにプロフィールを表示させました。
ここからはプロフィールの中身を設定していきます。
240px✕240pxの画像を用意して、あらかじめアップロードしておきましょう。


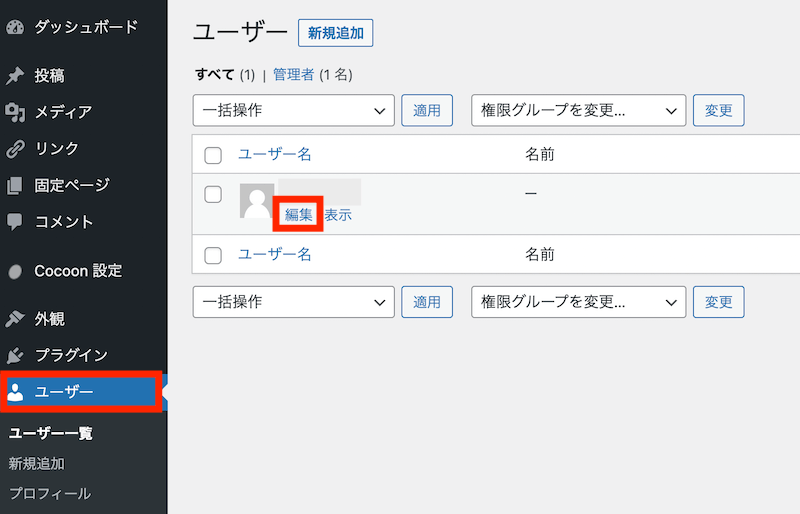
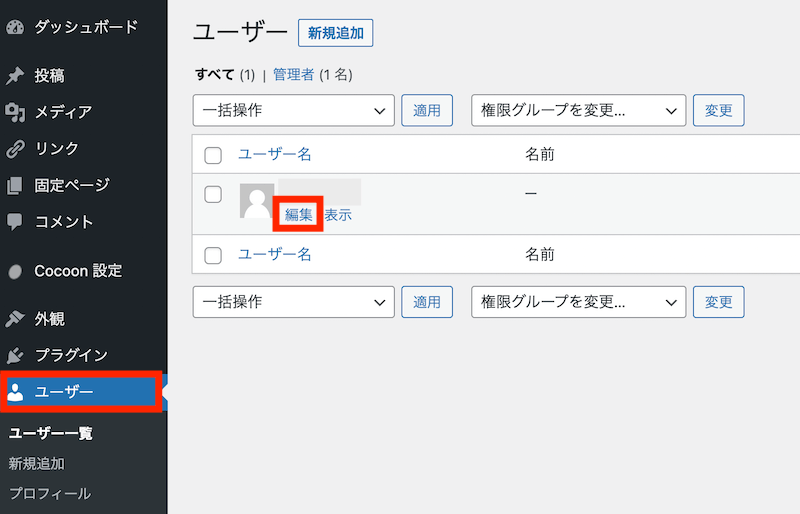
『ユーザー』→『編集』をクリックして編集画面を開きます。


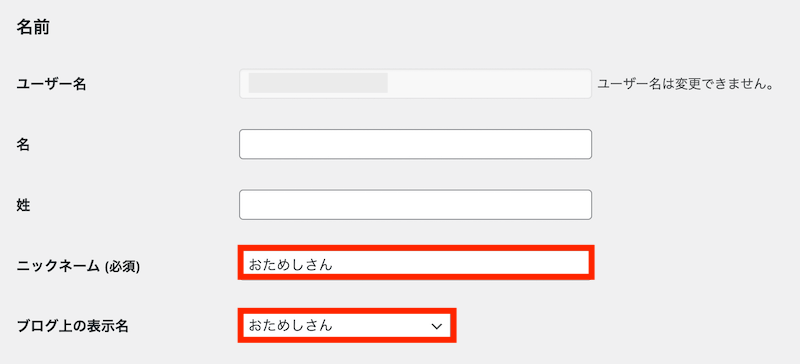
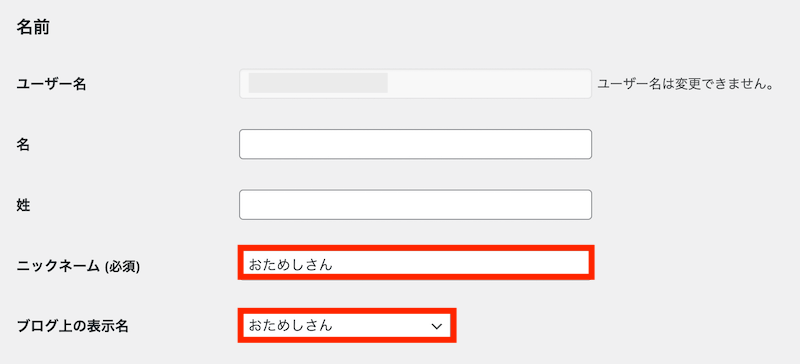
ブログに表示させる名前を決めます。
『ニックネーム』に好きな名前を入力します。
『ブログ上の表示名』には、最初に決めた『ユーザー名』が表示されているので、ニックネームを選択します。


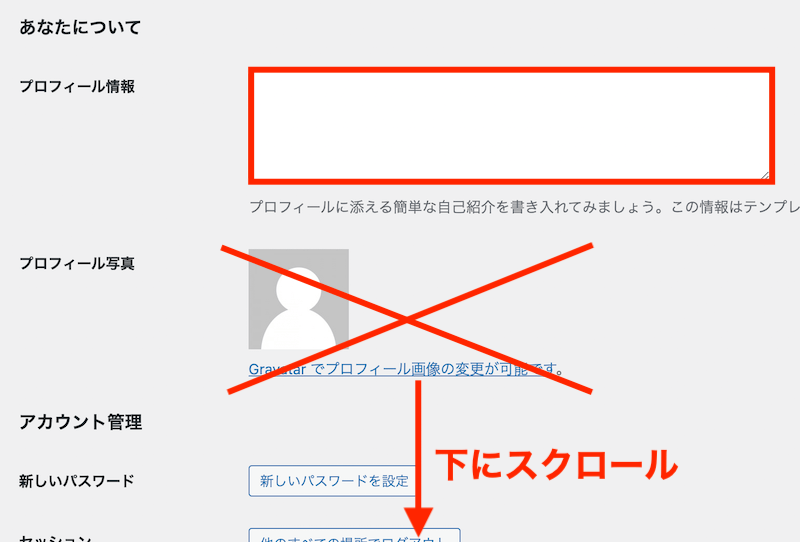
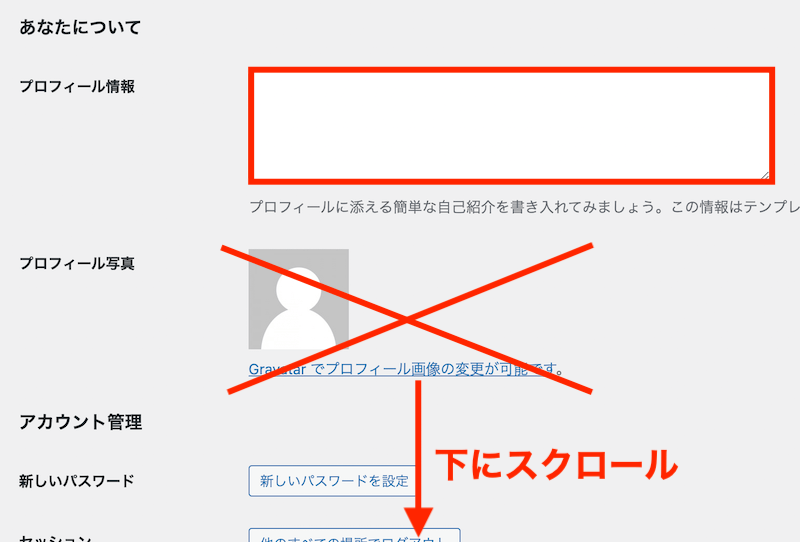
同じ画面を下にスクロールすると『あなたについて』というところが出てきます。
ここの『プロフィール情報』のところに、自己紹介を入力します。
そのすぐ下に『プロフィール写真』とありますが、ここはクリックせず、下にスクロールします。


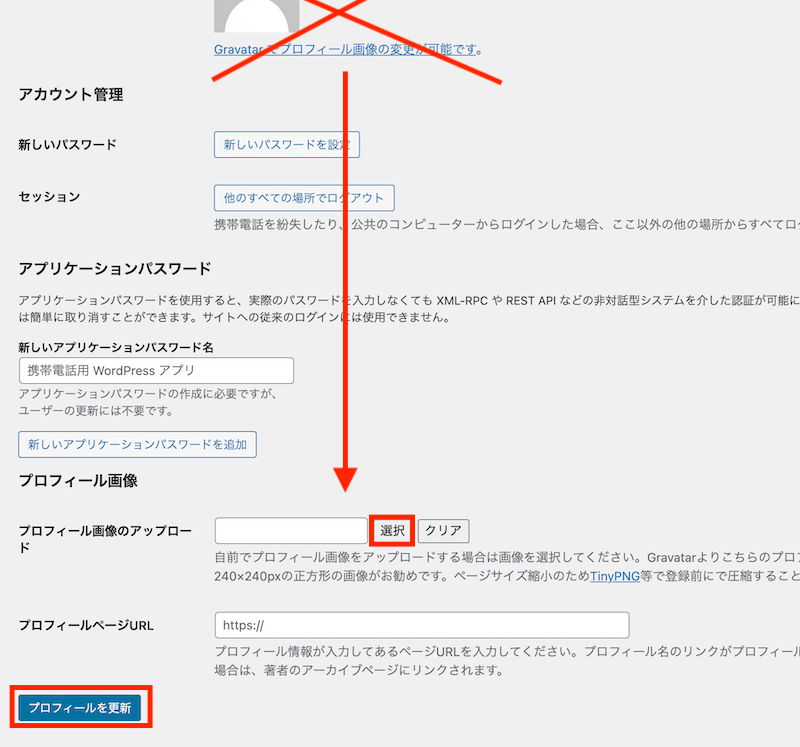
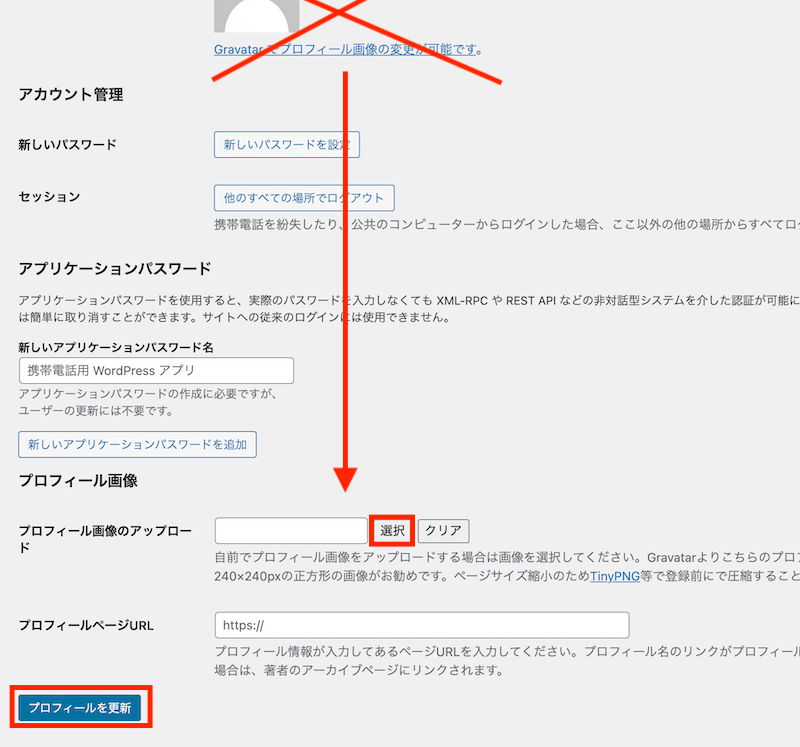
下にスクロールすると『プロフィール画像のアップロード』というところが出てきます。
『選択』をクリックして、プロフィール画像を選択。
『プロフィールを更新』をクリックします。


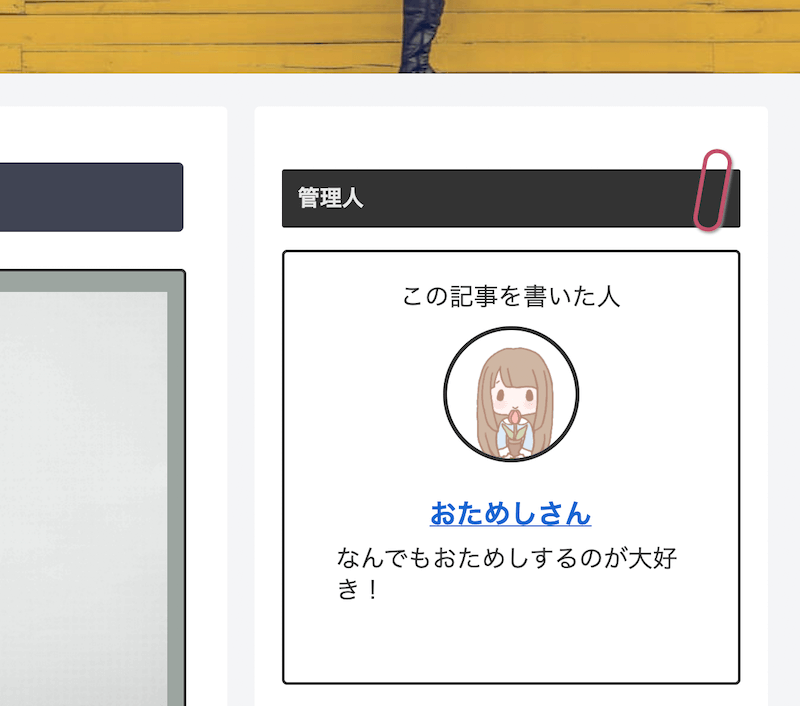
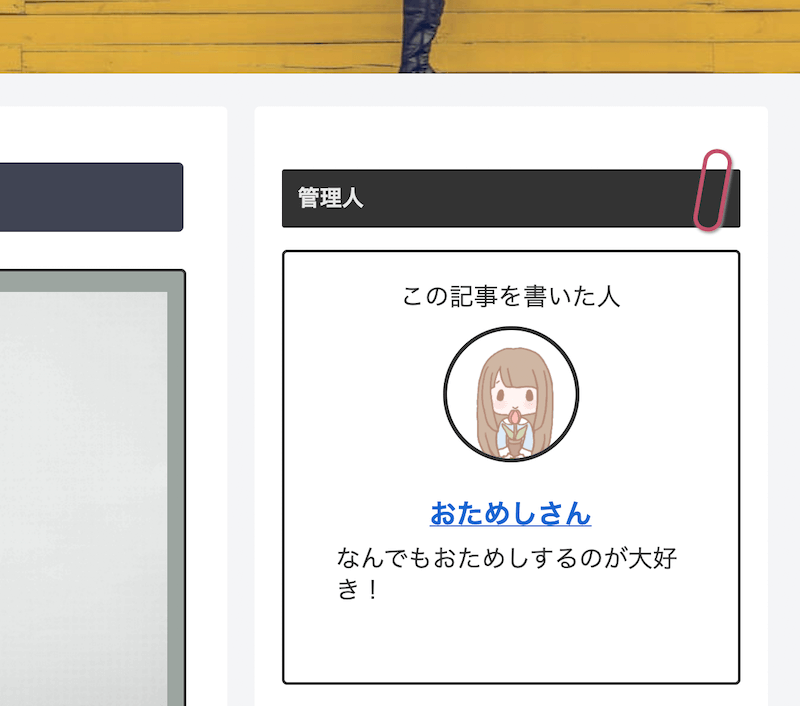
トップページで確認してみましょう。
これでもいいんですが、もう少しカスタマイズします。


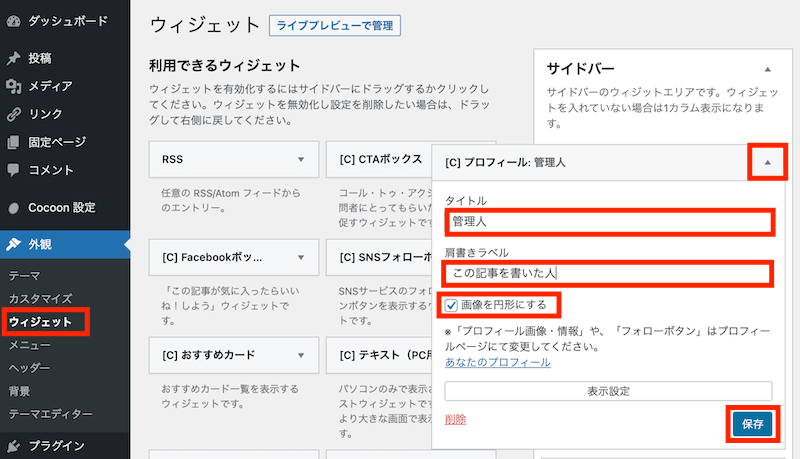
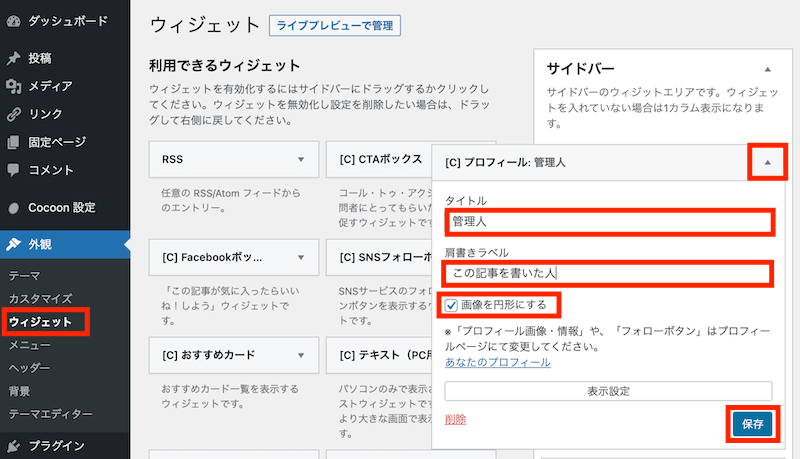
『外観』→『ウィジェット』→『サイドバー』を開いて『プロフィール』の横の三角をクリックします。
『タイトル』『肩書ラベル』に入力します。
『画像を円形にする』にチェックを入れて『保存』をクリックします。


さっきのと比べて、より良くなりましたね!
投稿一覧表示を見やすくする
投稿一覧表示を見やすくします。
これは読者には見えないところですが、自分が編集をするときにやりやすくなりますので、ぜひ設定しておきましょう。


『投稿』をクリックすると投稿一覧が表示されます。
標準設定だと『タイトル』が縦長に表示されています。
これだと見づらいので表示設定を変更していきます。


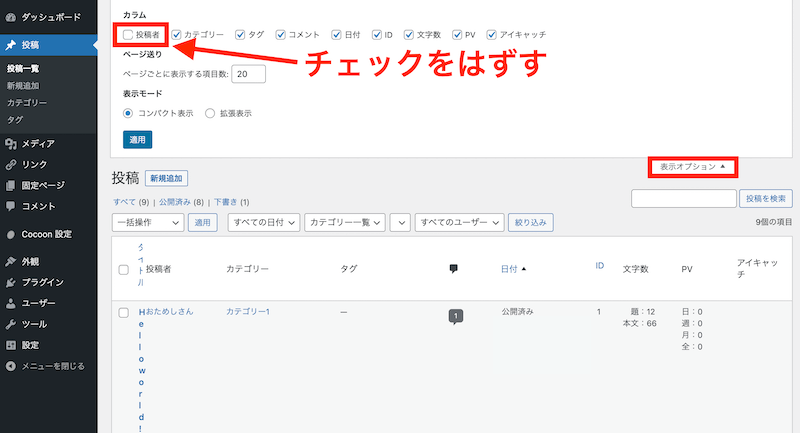
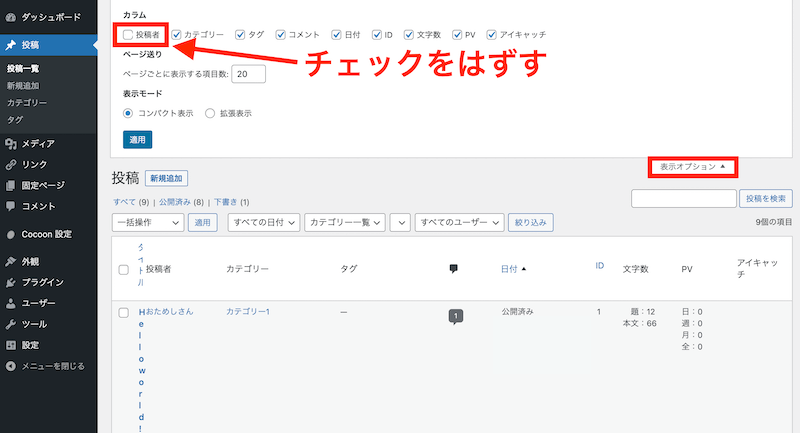
右上にある『表示オプション』をクリックすると設定画面が開きます。
ここの『投稿者』のチェックを外しましょう。
残りはお好みで設定してください。
『適用』をクリックします。


はい、投稿一覧表示がすっきりしました。
ちなみにPV欄の細かい表示(日・週・月・全)は、Cocoonの優れた機能ですよ!
まとめ:最低限これだけ設定しておこう


Cocoonの初期設定についてみてきました。
最低限設定しておきたいのはこの7つ。
- スキンを設定
- アクセス解析に管理者を含めない
- インデックスの表示形式を決める
- SNSシェアボタンの表示設定
- アピールエリアを設定して印象づけ
- モバイルのレイアウト
- エディター設定
また、トップページの見栄え設定についても見てきました。
やっておきたいのはこの5つ。
- カテゴリーを作ろう
- ヘッダーメニューを表示させよう
- サイドバーを設定しよう
- プロフィールを設定しよう
- 投稿一覧表示を見やすくする
ここまでやればもうあとは記事を書くだけです!
初期設定はサクッと終わらせて、ブログを進めていきましょう。
初期設定が終わったらセキュリティ対策もお忘れなく!
>> 初心者必見!開設時に行うべきワードプレスのセキュリティ対策まとめ