相談者さん
相談者さんサイトの右下に『プライバシー・利用規約』って書かれた青い矢印の輪っかマークが出てくるんだけど、これって消せない?
大丈夫ですよ!
この記事を読むと、『reCaptcha v3』のプライバシー・利用規約マークを消す方法がわかります。
プライバシー・利用規約マークとは
スパム対策に『reCaptcha v3』を導入すると、ブログの右下に『プライバシー・利用規約』と書かれたマークが表示されるようになります。


これは『reCAPTCHA で保護されています』ということを示すマークです。
プライバシー・利用規約マークがあると何が問題なの?
それではプライバシー・利用規約マークがあると何が問題なのでしょう?
『トップに戻る』ボタンに重なってしまう
ページをスクロールしていったときに出てくる『トップに戻る』ボタンも、サイトの右下に表示されます。
『プライバシー・利用規約マーク』と『トップに戻る』ボタンが重なってしまうと見た目もよくありません。
Googlebotに読み込まれないことがある
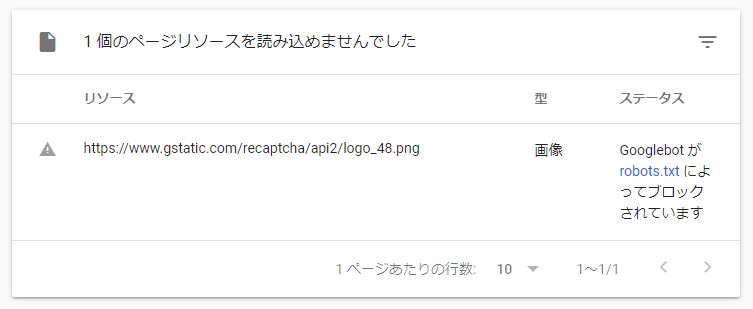
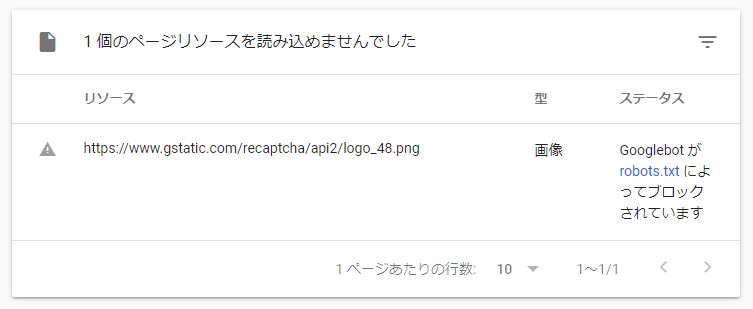
私のサイトで出たのはGooglebotに読み込まれない問題でした。


この読み込めなかった画像が『プライバシー・利用規約マーク』です。
ステータスをみると『robots.txt』の問題のようです。
そちらの問題を解決してもいいのですが、どうしても表示させたいマークというわけではないので、今回は表示させない方法で対処します。
『reCaptcha v3』のプライバシー・利用規約マークを消す方法
『reCaptcha v3』のプライバシー・利用規約マークを消す方法は2つあります。
プラグインを入れる
正確には『消す方法』ではなく『トップに戻るボタンをずらして重ならなくする方法』です。
「WPFront Scroll Top」プラグインは、『トップに戻る』ボタンの位置を調節することができます。
こちらの方が初心者には簡単なのですが、私はプラグインをあまり入れたくないので、次の方法で行います。
マークを非表示にする
こちらは『reCaptcha v3』のプライバシー・利用規約マークを非表示にする方法です。
『reCaptcha v3』の公式サイトでは、以下のように書かれています。
ユーザーフローにreCAPTCHAブランドを視覚的に含める限り、バッジを非表示にすることができます。
eCAPTCHAサポート『よくある質問』より
つまり指定のテキストを入れることで、プライバシー・利用規約マークを非表示にすることができると書かれているのです。
プライバシー・利用規約マークを消す手順
それでは、具体的な手順をご説明します。
公式サイトに書かれているようにreCAPTCHAブランドを読者にわかるように表示する必要があります。
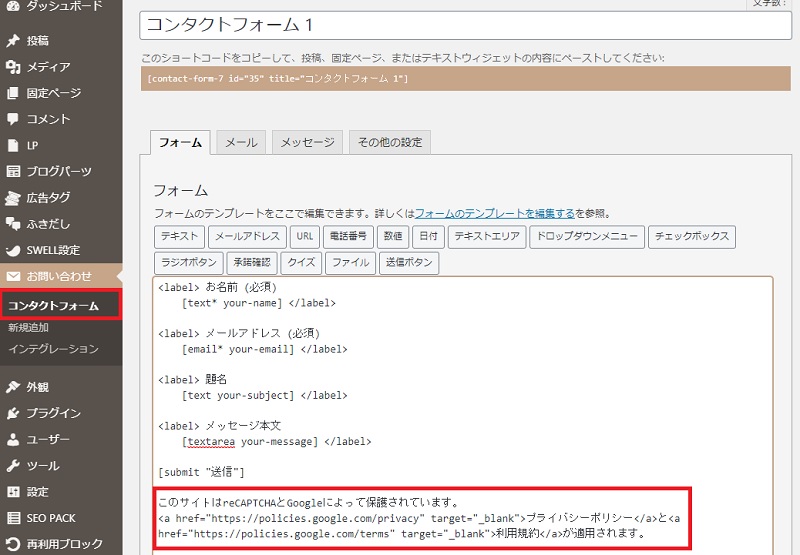
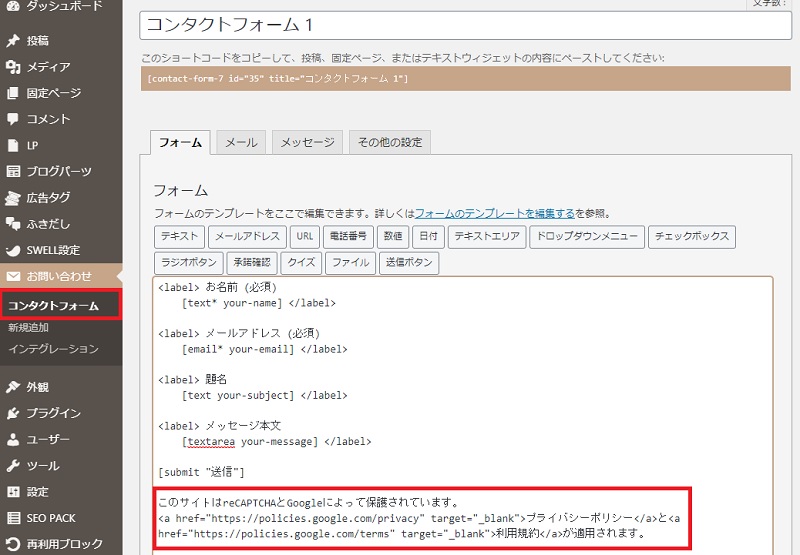
まずWordPressのお問い合わせのページを開きます。
ページの最後に次のテキストを貼り付けます。
このサイトはreCAPTCHAとGoogleによって保護されています。
<a href=”https://policies.google.com/privacy” target=”_blank”>プライバシーポリシー</a>と<a href=”https://policies.google.com/terms” target=”_blank”>利用規約</a>が適用されます。
実際の画面はこのような感じです。


貼り付けたら一番下の『保存』ボタンを忘れずにクリックしてください。
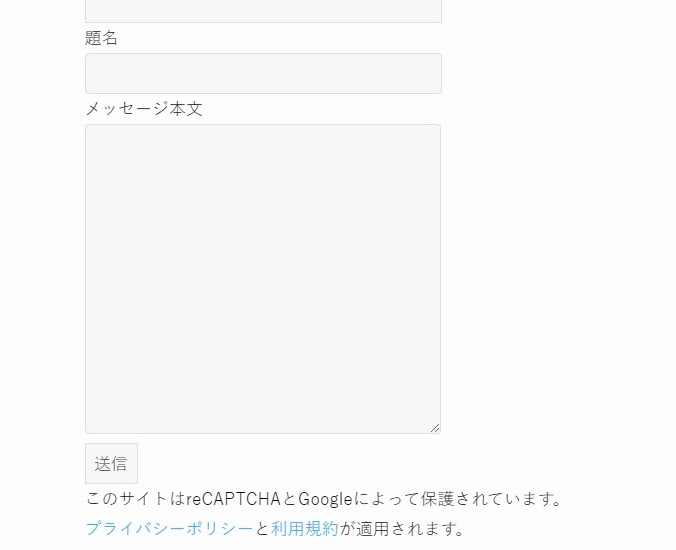
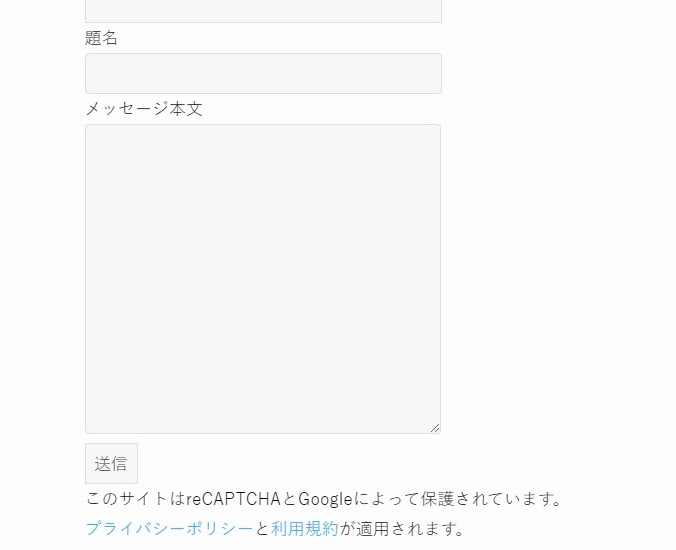
自分のサイトを表示して、お問い合わせのページにいって確認しましょう。


このように表示されていればOKです。
これでプライバシー・利用規約マークを非表示にしても問題ありません。
CSSの追加を行います。
ワードプレスの『外観』→『カスタマイズ』をクリック。
『追加CSS』を開きます。
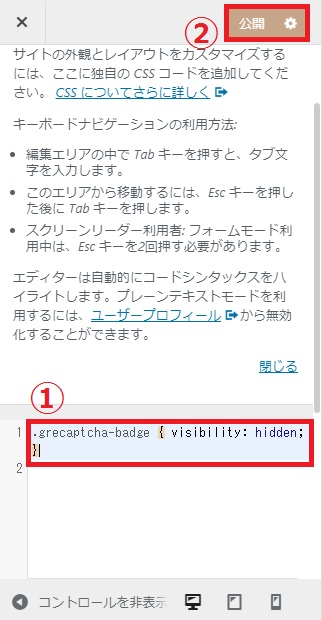
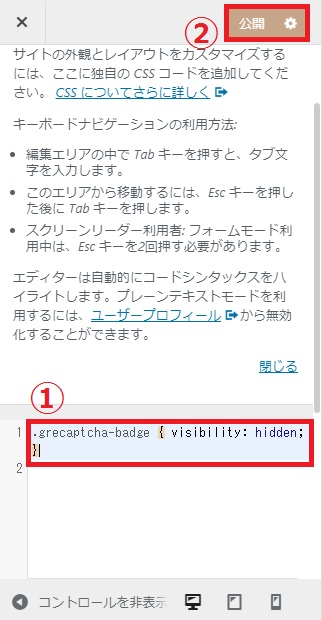
.grecaptcha-badge { visibility: hidden; }
これをコピーします。


①に上でコピーしたものを貼り付けて②公開をクリックします。
サイトを確認して、プライバシー・利用規約マークが表示されていなければ完了です。
まとめ
『reCaptcha v3』のプライバシー・利用規約マークを消す方法についてみてきました。
- プラグインを入れる
- マークを非表示にする
どちらの方法でも簡単ですので、ぜひやってみてくださいね。