ページスピードとは、あなたのサイトが表示されるときに読み込みにどのくらいの時間がかかるのか、というものです。
ページスピードは、早ければ早いほど良いといわれていますが、
- どうしてページスピードが早い方がいいの?
- ページスピードってどうやって測ればいいの?
- どうやったらページスピードを上げられるのかわからない!
という方もいらっしゃるのではないでしょうか。
この記事では、ページスピードの重要性や遅くなる原因、自分のサイトのページスピードの測り方について解説します。
ページスピードが遅い場合の対策についても、初心者ができることに絞って書いてますので、ぜひ最後までごらんください。
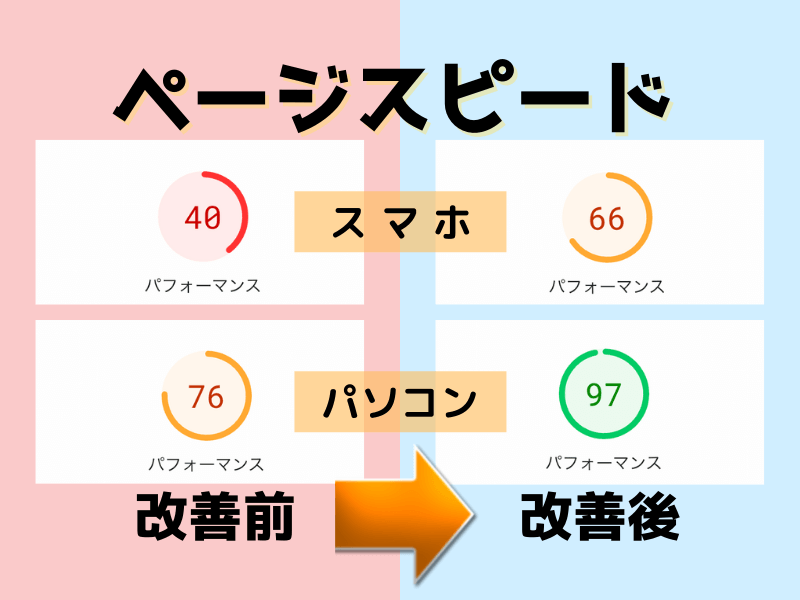
この記事を書いている私自身も、ページスピードを測定してみたら予想よりはるかに数値が悪かったのですが、カンタンな対策でここまで改善できました。

ページスピードを上げる重要性

ページスピードが遅いといったいどんな影響があるのでしょうか?
ページスピードはSEOにも影響する
Googleでは、ページの読み込み速度をランキング要素に使用すると明言しています。
カンタンに言うと、『読み込みが遅いサイトは順位が上がらない可能性がある』ということです。
どんなに内容が役に立つものでも、ベージスピードが遅いために順位が上がらないなんて悔しいですよね。
離脱率・直帰率が高くなる
また、ページスピードは、離脱率・離脱率にも関係してきます。
ページを開くのに3秒以上かかると53%の人が離脱するというデータがあります。
せっかく検索からページをクリックしてくれたのに、ページスピードが遅いために他のサイトに行かれてしまったり、ページを閉じられてしまうのです。
読者満足度が下がり売上につながらない
ページスピードが遅いと、せっかく記事を読んでくれても読者をイライラさせてしまうかもしれません。
記事の内容よりも、ページがなかなか表示されないことの方が気になってしまうのです。
記事を読んでくれた読者の満足度は下がりますし、そんなサイトから商品を買おうと思ってくれる読者もいません。
ページスピードは、売上にも直結する問題なのです。
ページスピードが遅くなる原因

ページスピードが遅くなる主な原因は以下の通りです。
- サーバーのメモリー容量
- 画像サイズが大きい
- JavaScriptやcssをたくさん使っている
- 外部ファイルの読み込み
- 不要なテーマやプラグイン
など
これらを最適化することで、ページスピードを上げることができます。
ページスピードを測る方法

 相談者さん
相談者さんページスピードの重要性は理解できたけど、自分のサイトがどれくらいのページスピードなのかがわからない
ページスピードを測る方法は、『 PageSpeed Insights 』を使います。
これは、Googleが提供してくれている無料でページスピードを測れるツールです。
ページスピードを調べたいサイトのURLを入力し『分析』をクリック
しばらく待つと結果が表示されます。
ページスピードを上げる7つの改善方法


ページスピードを上げるためにできることをみてみましょう。
- シェアボタンをはずす
- 背景に画像を設定しない
- メインビジュアル非表示
- 記事スライダー非表示
- ピックアップバナーデザイン
- 不要なテーマなどを削除
- 画像サイズを圧縮する
初心者でもできるカンタンな対策のみピックアップしてみました。
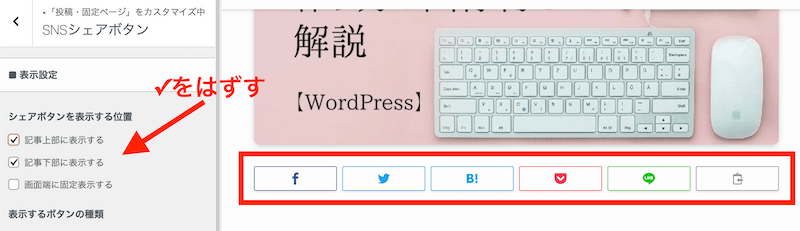
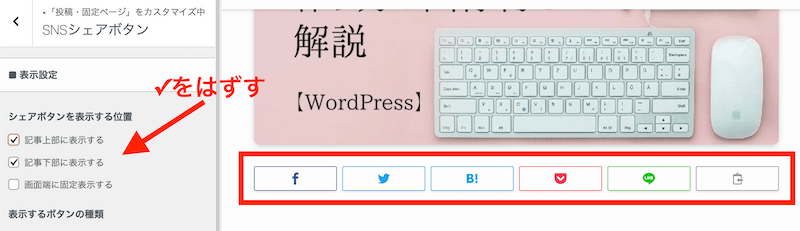
シェアボタンをはずす


なにも考えずにSNSのシェアボタンを表示させていませんか?
このボタンからシェアされたことがあるという方はどのくらいいるのでしょう?
もしあなたが「一度もシェアされたことがない」というならはずして大丈夫です。
ちなみに私も3年ほどブログをやっていますが、一度もこのボタンからシェアされたことはないので、はずしました。
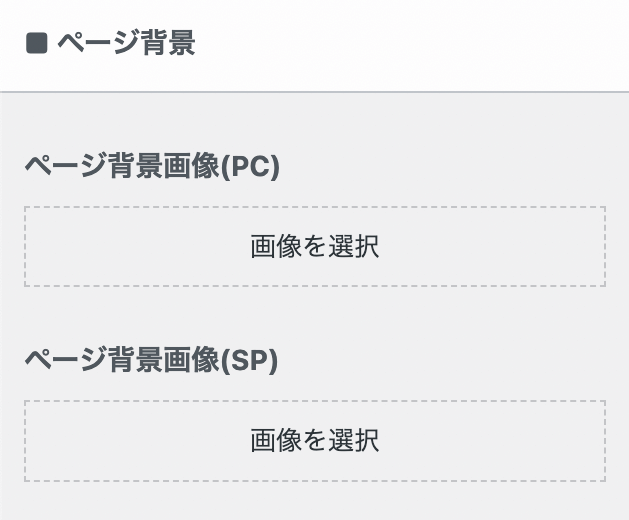
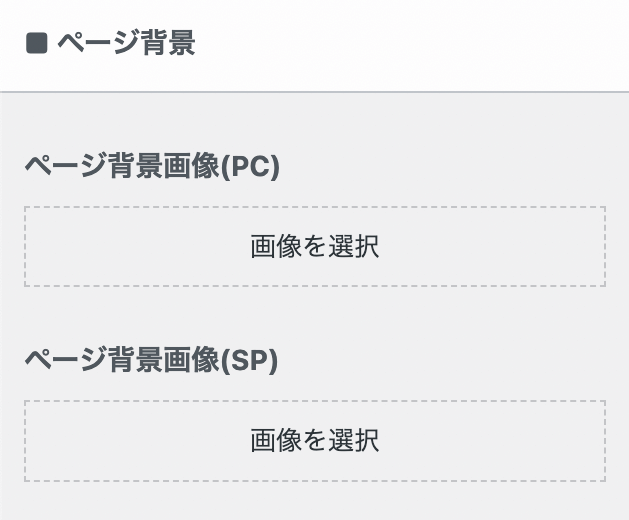
背景に画像を設定しない
背景に画像を設定すると、サイトが重くなるので、設定はしないようにしましょう。
WordPressカスタマイズのサイト全体設定→基本デザインをクリックします。


一番下のところに『ページ背景』の設定画面がありますので、もし画像を設定している場合は削除しましょう。


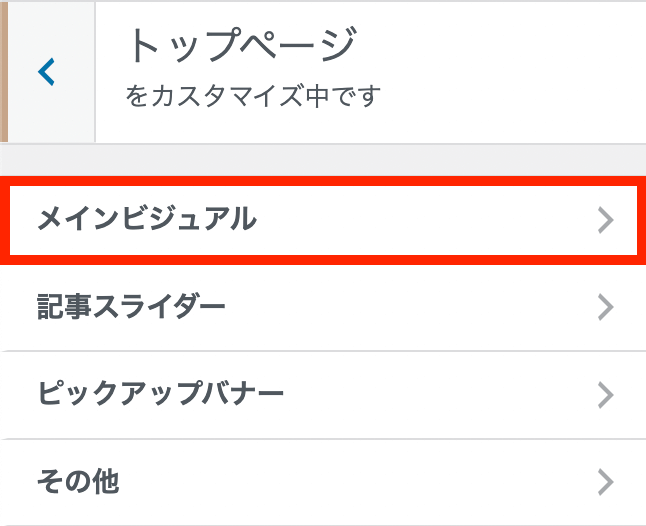
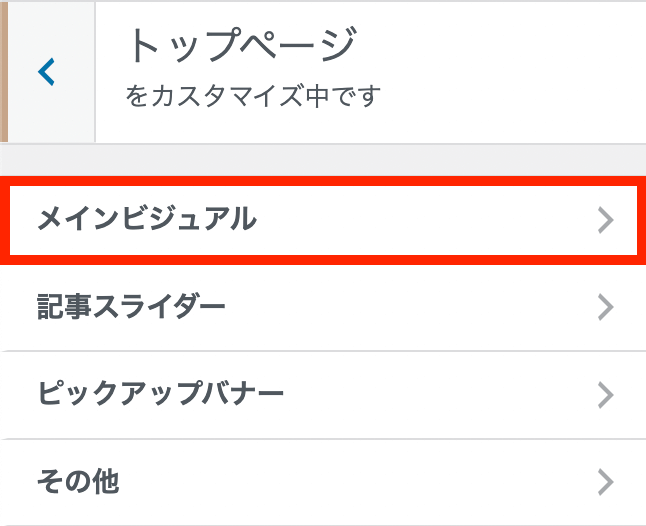
メインビジュアル非表示
メインビジュアルとは、トップページの一番最初に目に入る画像のことです。ここにカッコいい画像があると、おしゃれに見えますよね。
ただ画像サイズが大きいと、読み込みが遅くなります。表示させないか、画像サイズを小さくしましょう。


WordPressカスタマイズのトップページ→メインビジュアルから設定できます。
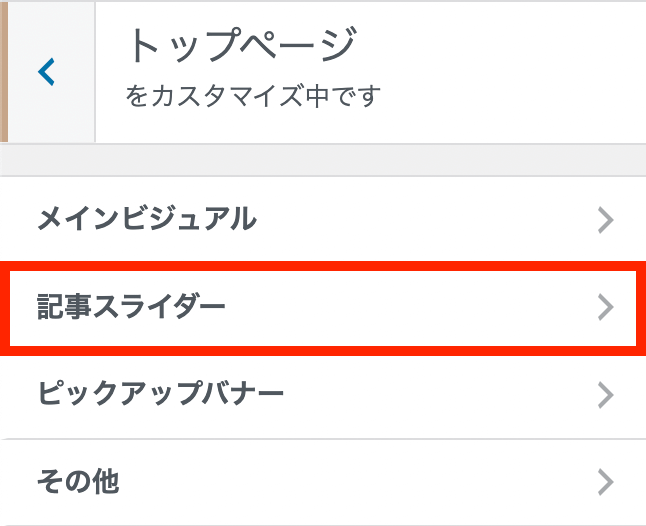
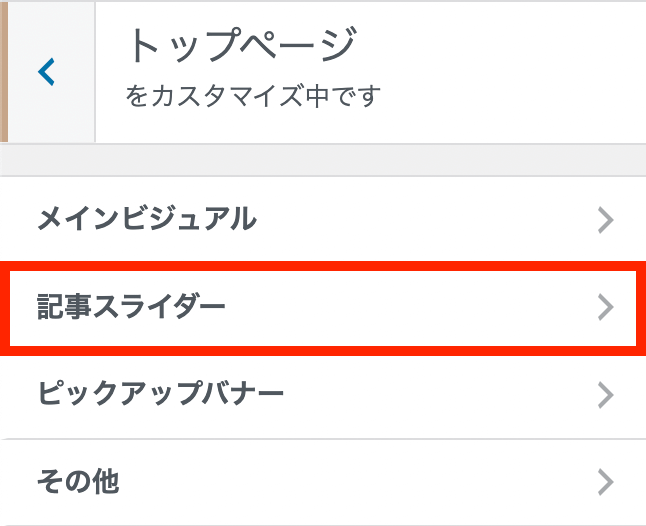
記事スライダー非表示
記事スライダーとは、オススメの記事がグルグル流れていく表示方法のことです。自分の好きなページを表示させることができるので人気ですが、これもページスピードが重くなる原因の一つです。
見てほしい記事は、個別にトップページに貼り付けるなどして、記事スライダーは使わないようにしましょう。


WordPressカスタマイズのトップページ→記事スライダーから設定できます。
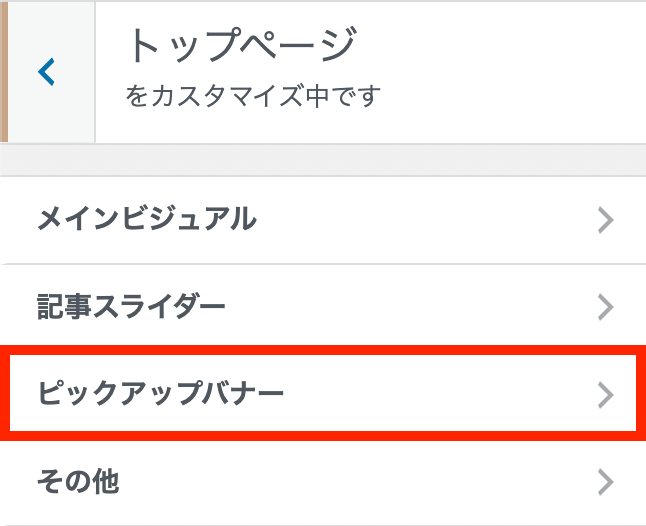
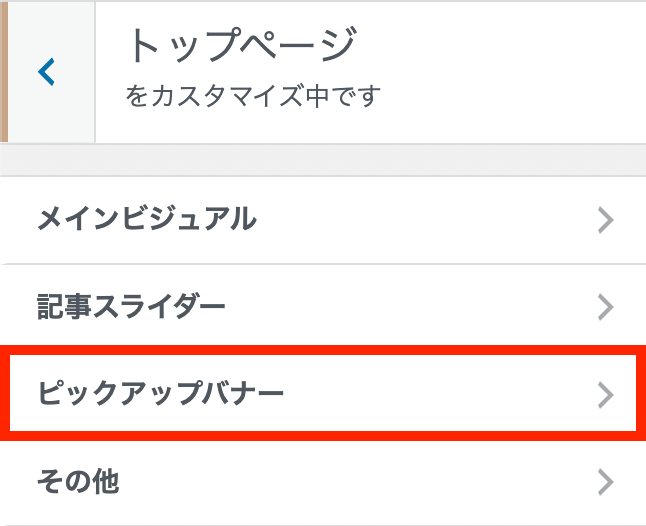
ピックアップバナーデザイン
ピックアップバナーのデザインを凝ってしまい、画像が重くなることがあります。私は画像をやめて、単色背景でピックアップバナーを作りました。


WordPressカスタマイズのトップページ→ピックアップバナーから設定できます。
不要なテーマなどを削除
不要なテーマやプラグインは削除しましょう。外観→テーマで、入っているテーマを見ることができます。


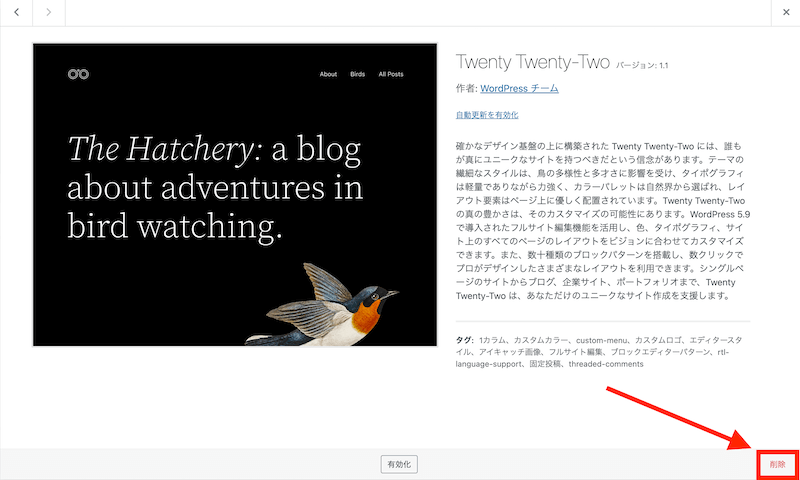
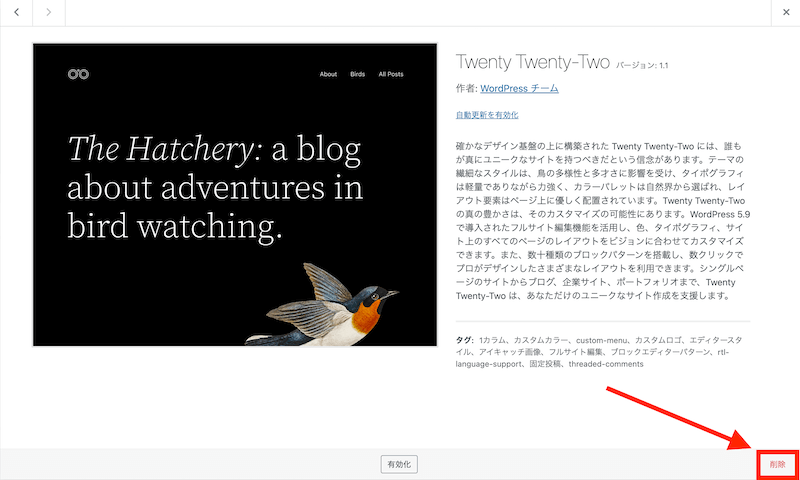
デフォルトで入っていた『 Twenty Twenty-Two 』をクリックします。


詳細画面の右下の『削除』をクリックします。
画像サイズを圧縮する
サイトが重くなる原因の一番大きいものが、画像サイズが大きすぎるということです。
最近のカメラは高性能なので、撮った写真そのままだとサイズが大きいのです。
画像サイズは小さくしてからサイトにアップロードしましょう。
画像サイズを圧縮するためのツール
- TinyPING
- JPEGmini
- EWWW Image Optimizer(WordPressプラグイン)
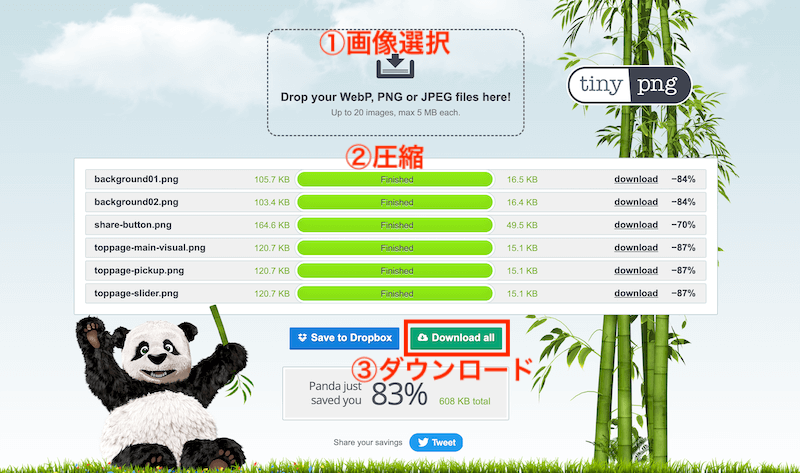
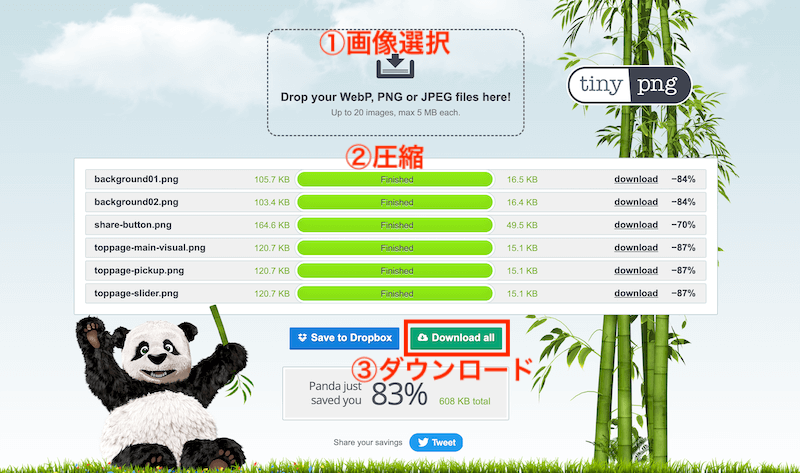
私が一番よく使うのはTinyPINGです。


①の枠内をクリックして画像を選択します。すると圧縮が始まります。(②のところに進捗状況が出ます)
③のところでダウンロードをします。
WebP化するには
- EWWW Image Optimizer(WordPressプラグイン)
- サルカワ道具箱
WebP(ウェッピー)とは、Google公式の画像形式です。圧縮率が高く、画像サイズを軽量化することができます。
『EWWW Image Optimizer』で設定すると、画像のWebP化ができます。これが一番手間がかからずカンタンです。
『EWWW 〜』は、私が使っているテーマSWELLとは相性が良くないようなので、入れていません。
そんな方には『サルカワ道具箱』をオススメします。一括でカンタンに画像のWebP化ができますよ。
まとめ:すぐに対策をしてサイトスピードを改善しよう


ページスピードの重要性や遅くなる原因、自分のサイトのページスピードの測り方について解説してきました。
この記事で書いたページスピードが遅い場合の対策は、初心者ができるカンタンなことだけにしぼりました。
実際に私自身もこの対策を行なうことで、ページスピードの数値が上がりましたので、ぜひやってみてくださいね。