 相談者さん
相談者さんグーグルサーチコンソールから「モバイルユーザビリティの問題を検出」とメールがきました。どうすればいいですか?
くわしく確認していきましょう
あなたのサイトに問題があるとのお知らせメールですね。
早めに対処しておきましょう。
この記事を読むと、モバイルユーザビリティの問題への対処法がわかります。
モバイルユーザビリティってなに?
まず「モバイルユーザビリティ」とはなんでしょう?
モバイル(スマホなどのモバイル機器)でのユーザビリティ(使用性や操作性)を指します。
簡単にいうと、読者がスマホであなたのサイトにきたときに見にくくないかということです。
ですので、このモバイルユーザビリティはとても大事なのです。
モバイルユーザビリティがなぜ大事か
モバイルユーザビリティがなぜ大事なのか、ちょっと想像してみましょう。
あなたは調べものをするとき、なんの機器を使いますか?
たいていの方は「スマホ」と答えるのではないでしょうか?


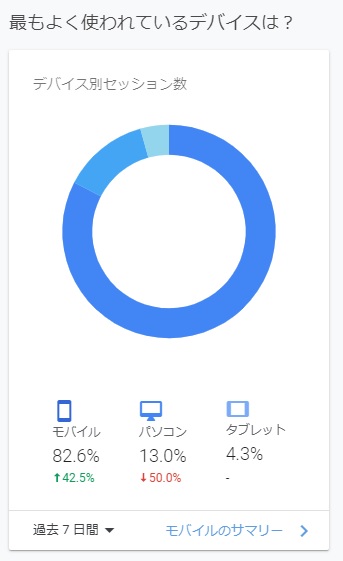
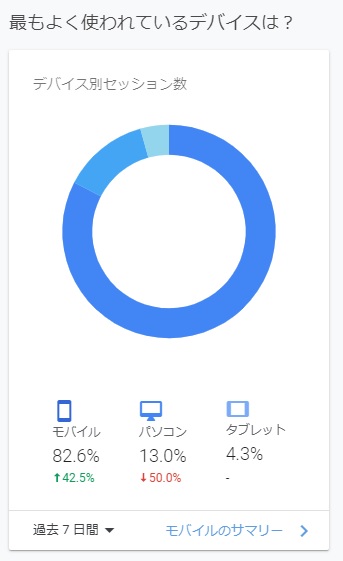
これは私のサイトのグーグルアナリティクスのデータです。
80%以上の方が、モバイル機器で私のサイトを見にきてくださっています。
モバイル機器への対策を行わないことは、SEO対策としてもマイナスなのです。
モバイルファーストインデックス
実際Googleでもモバイルファーストインデックスの方針を打ち出して対策しています。
2020年4月には以下のような発表がありました。
2020 年 9 月より、すべてのウェブサイトでモバイル ファースト インデックス登録が有効になります。それまでの間も、システムによりモバイル ファースト インデックス登録に対応済みと判断されたサイトについては、引き続き移行していきます。
参考サイト:Google『モバイルファーストインデックス登録に関するおすすめの方法』
つまりGoogleはパソコンサイトではなくモバイルサイトを評価の基準にして検索順位を決めているということです。
モバイルユーザビリティの問題が検出されたら
モバイル機器に対する対策の大切さはおわかりいただけたと思います。
それではモバイルユーザビリティの問題が検出されたらどのように対応すればよいのでしょう?
以下のステップに沿ってみていきましょう。
問題点を把握する
あなたのサイトのどこに問題があるのかを把握しましょう。
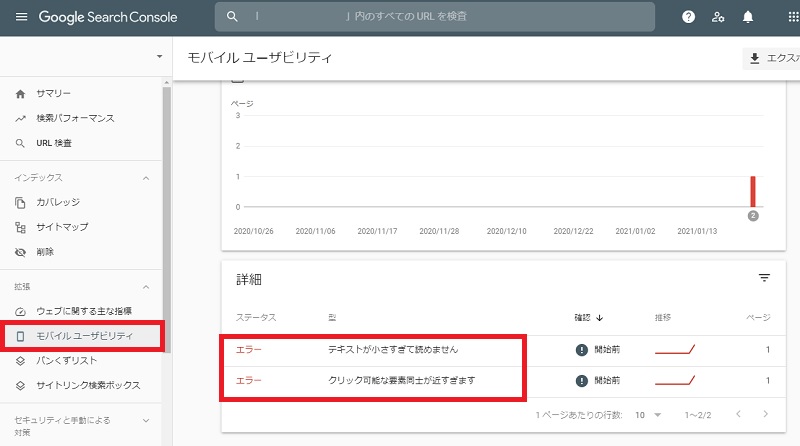
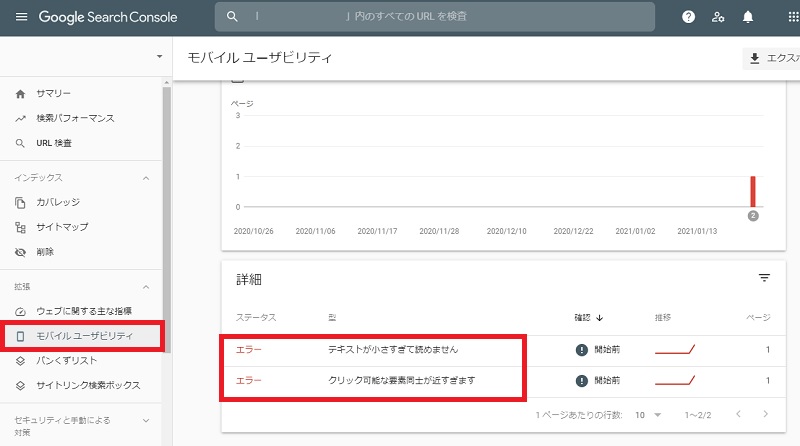
グーグルサーチコンソールの画面を開きます。


モバイルユーザビリティのところを開くと、あなたのサイトの問題点の詳細が出てきます。
今回の場合『テキストが小さすぎて読めません』と『クリック可能な要素同士が近すぎます』の2つです。
『テキストが小さすぎて読めません』と出たら
『テキストが小さすぎて読めません』と出たら以下のポイントをチェックしてみましょう。
・問題の出たページをスマホで見てみる
・文字が小さいようなら少し大きくしてみる
私の場合は、スマホで見ても問題のページは特に小さく感じませんでした。
というか、他のページも同じ大きさなので、このページだけエラーが出るのが解せない。
一般的には16px以上のフォントサイズであれば問題ないようです。
『クリック可能な要素同士が近すぎます』と出たら
『クリック可能な要素同士が近すぎます』と出たら以下のポイントをチェックしてみましょう。
・リンク同士が近すぎないかをチェック
リンク同士が近いとどうしていけないのかというと、意図していないリンクをタップしてしまう可能性があるからです。
皆さんも押そうとしたリンクじゃないところのリンクを押してしまってイラッとした経験はありませんか?
大人の指の腹のサイズが10mmあるらしいので、リンク同士も10mm以上離した方がよいでしょう。
モバイルフレンドリーテストを行う
上記のポイントを確認して、問題がなかったり修正したりできたら、モバイルフレンドリーテストを行います。
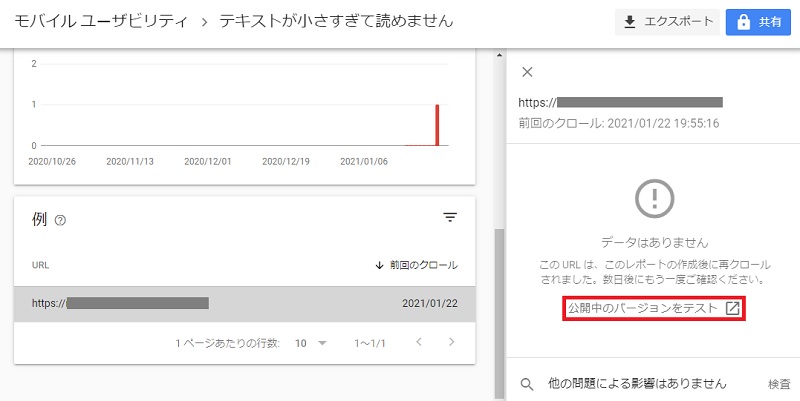
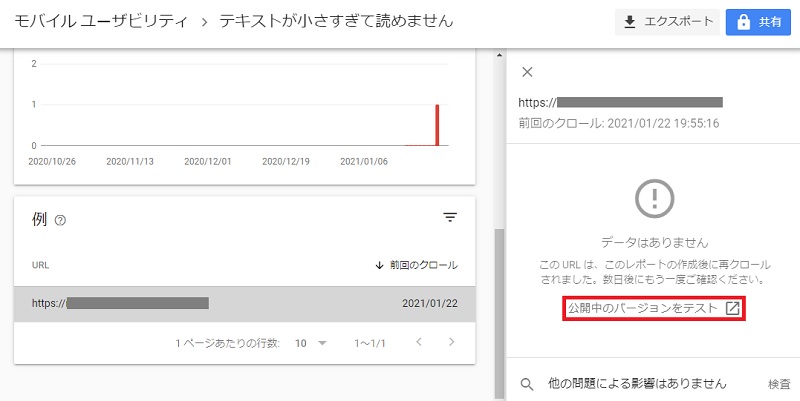
グーグルサーチコンソールでエラーの出ていたページをクリックすると『公開中のバージョンをテスト』というところが出てきます。


クリックすると以下のような画面が出てきます。


これ苦手なんですよね~。真ん中の画像とか遠くてタクシーかどうかわかんないじゃないか。
何はともあれ選んだら『確認』をクリックしてしばらく待ちます。


無事モバイルフレンドリーテスト合格です。
検証結果を待つ
グーグルサーチコンソールの検証が終わったら『モバイルユーザビリティの問題が修正されました』とメールが届きます。
念のためグーグルサーチコンソールの画面を開いて確認します。


はい、きちんと合格していました。
私の場合は翌日にはメールが届きました。
まとめ
グーグルサーチコンソールから「モバイルユーザビリティの問題を検出」とメールがきたときの対処法をみてきました。
モバイルユーザーが80%を超えている現状で、スマホでのサイトの見えやすさは重要です。
問題が出たらすぐに対処しましょう。