 相談者さん
相談者さん色のセンスがなくてデザインにも自信がないんです



アイキャッチを作ってもなんだか色が決まらなくて困ってます
わかります!配色って悩みますよね〜!
私は昔から絵を描くのが好きだったんですが、配色センスがなくて色を付けると残念な絵になってしまっていました。
ブログを始めてからも「デザインセンスがないなぁ」と常々思っていました。
今回は、そんな自分をなんとかしたくて購入した配色の本の一つ、『見てわかる、迷わず決まる配色アイデア 3色だけでセンスのいい色』をご紹介します。
- デザインに自信がない
- 色のセンスがない
- アイキャッチを作成してもパッとしない
こんな方におすすめします。
この本を読めば、ブログの配色に悩むこともなくなりますよ。
本の概要&著者紹介
発売から2ヶ月で6万部突破のベストセラーのこの本。
手掛けたのは、ingectar-e(インジェクターイー)という、寺本恵里さんが代表を務めるデザイン事務所です。
こちらの事務所は、他にもイラスト・デザイン教本などの書籍を出しています。
『ほんとに、フォント。』や『っぽくなるデザイン』など、書店でもよく見かけます。
この『見てわかる、迷わず決まる配色アイデア 3色だけでセンスのいい色』は、表紙のマカロンに惹かれました。
この表紙も3色だけで作られていて、とてもオシャレです。
この本を選んだポイント


もちろん表紙だけではなく、この本を選んだポイントがあります。
それは次の3つです。
- テーマごとにわけられているので探しやすい
- 3色だけなのがシンプルでわかりやすい
- 本の小口にカラーチップが載っている
一つずつ解説します。
カテゴリー・テーマごとにわけられているので探しやすい
この本は大きく8つのカテゴリーにわけられています。
- ナチュラル
- ポップ
- エレガント
- モダン
- シーズン
- ジャパン
- オーバーシーズ
- サービス
また、そのカテゴリーの中に、テーマが設定されています。
ページ構成は、1つのテーマで見開き2ページ。
その中には、使われた3色や面積比、実際の作成例が載っています。
カテゴリーやテーマにわかれているので、とても探しやすい点が良いです。
3色だけなのがシンプルでわかりやすい
デザイン素人の私には、いろいろな配色パターンよりも王道のコレ!というものがあれば十分。
本の中を見ると、本当に3色だけで構成されたページばかりで、これはマネがしやすいと感じました。
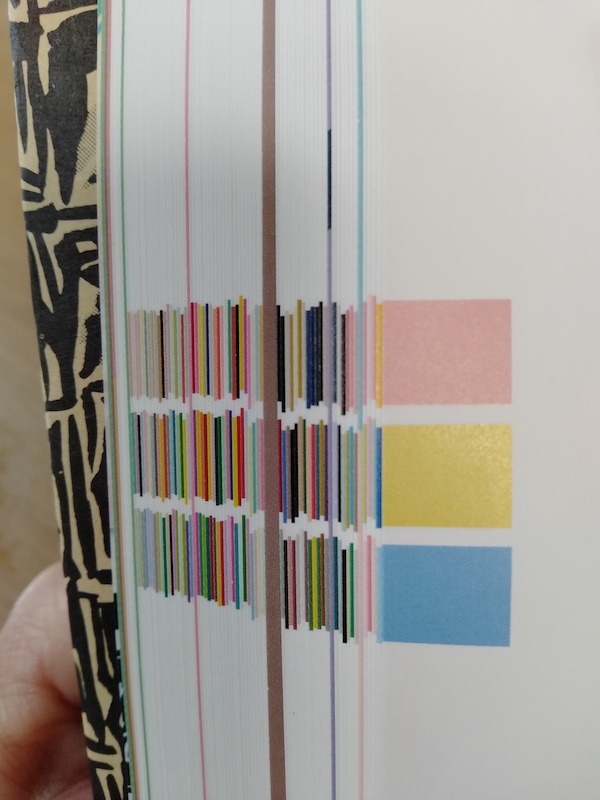
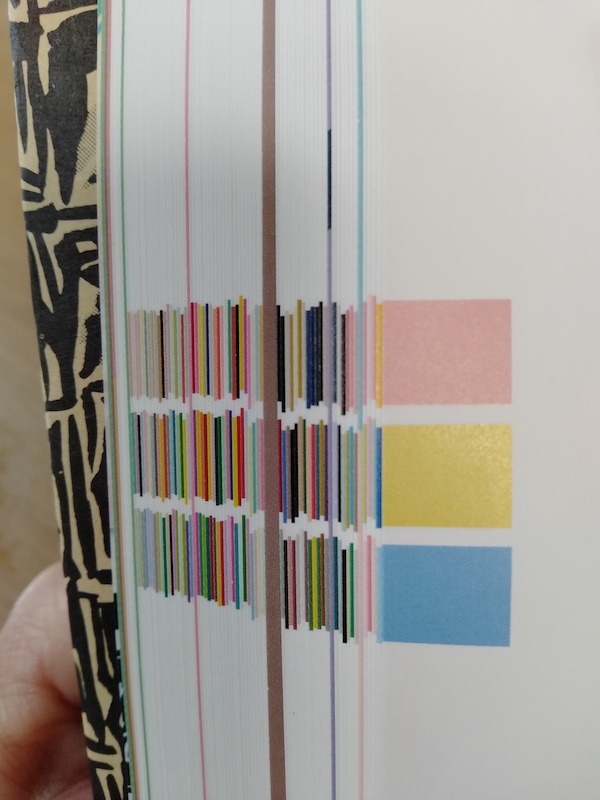
本の小口にカラーチップが載っている
本の小口(開くところ)にそれぞれのページで使用されている3色のカラーチップが載っています。


たとえばなんとなくパラパラとページをめくっていて、好みの配色があったら詳しくそのページを見る、といった見方もできるのです。
なかには「この3色でどんなデザインになるの?!」と興味をひかれる配色もあって、見ていて楽しいですよ。
買ってみてわかった良かったところ


『見てわかる、迷わず決まる配色アイデア 3色だけでセンスのいい色』を実際に買ってみて、良かった点は次の3つです。
- 色のカラーコードが載っている
- 巻末にカラーインデックスが載っている
- 購入者特典の配色早見表が見やすい
一つずつ解説します。
色のカラーコードが載っている
いいな、と思う配色があったときに、自分のパソコンで設定をしますよね。
この本では、各ページに3色のカラーコードが載っているので、かんたんに再現できます。
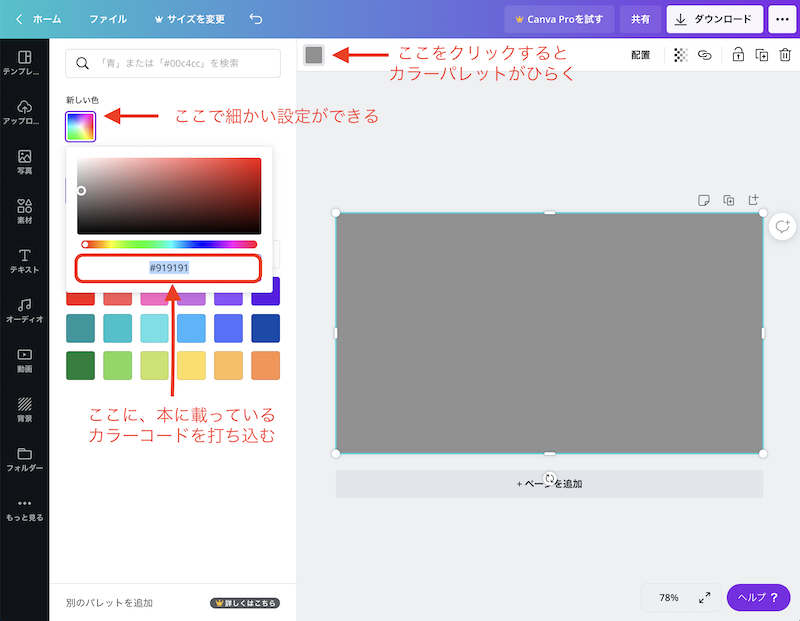
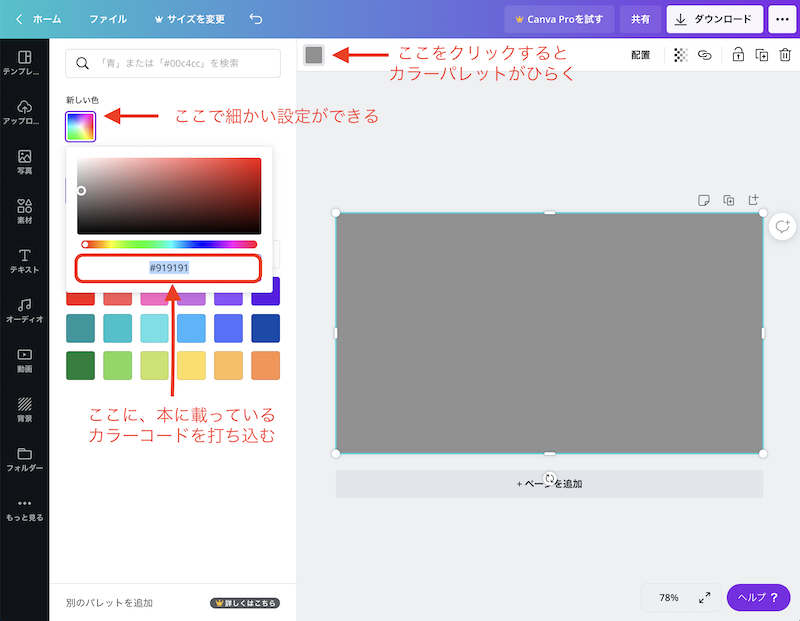
たとえば、私がよくアイキャッチを作成するときに使っているCanvaでみてみましょう。


色を自分で設定したいとき、『新しい色』のところをクリックします。
そこに『#』から始まる6桁の英数字を直接打ち込むことで、思い通りの色を設定することができます。


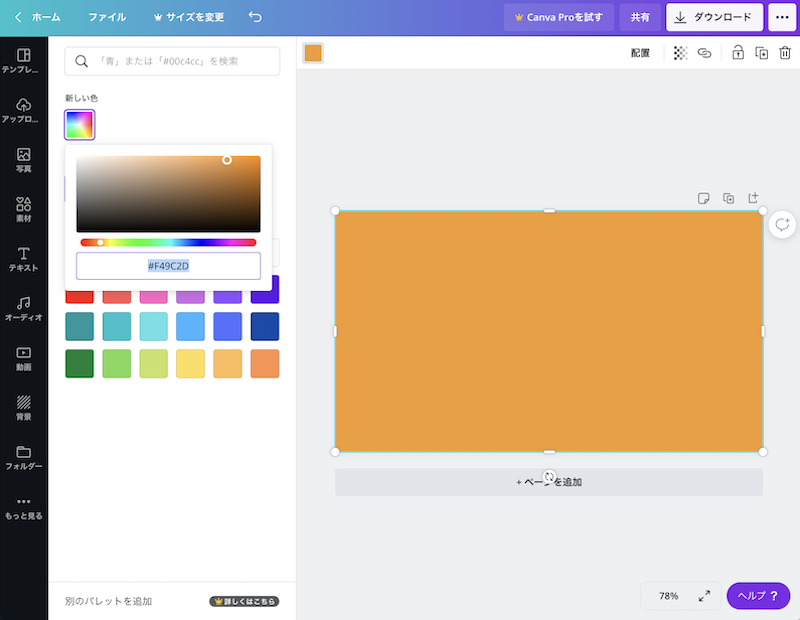
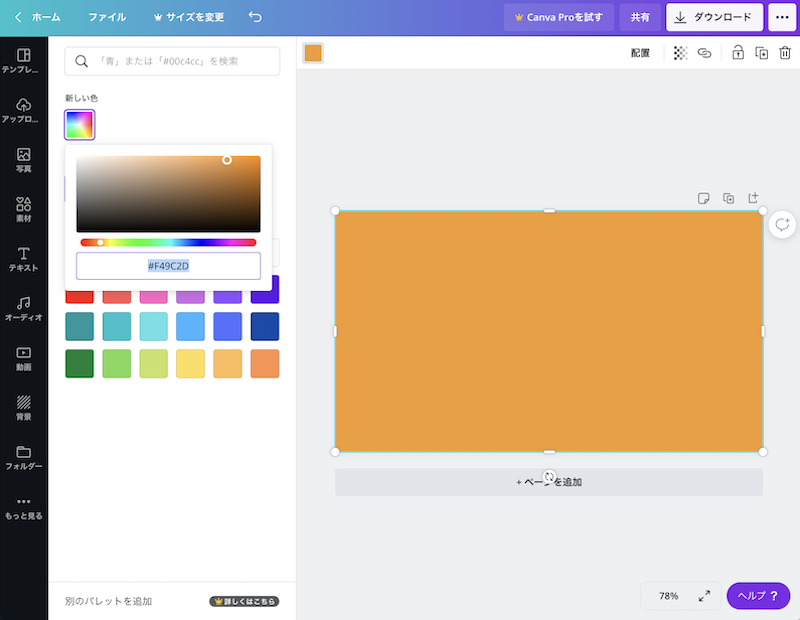
はい、これは本に載っていた『ゴールデン・マンゴー』という色に設定したものです。
本に書いてあるとおりを打ち込むだけなので、かんたんですよ。
巻末にカラーインデックスが載っている
『見てわかる、迷わず決まる配色アイデア 3色だけでセンスのいい色』の巻末には、本に掲載されている全276色のカラーインデックスが載っています。
系統と色数は次のとおりです。
- ピンク系:41色
- レッド系:20色
- オレンジ系:9色
- イエロー系:24色
- ベージュ・ブラウン・ゴールド系:48色
- グリーン系:37色
- ブルー系:58色
- パープル系:13色
- ホワイト・グレイ・ブラック系:26色
たとえば、ピンク系をメインで使いたい場合、一口にピンクといっても濃いもの薄いもの様々ですよね。
同じ系統の色を一覧で見ることができるので、あなたの好みのピンクを見つけることができます。
そして、そのピンクに合う組み合わせはどれなのかは、そのカラーインデックスの各色の下にページ数が書いてあるので一目瞭然です。
購入者特典の配色早見表が見やすい
『見てわかる、迷わず決まる配色アイデア 3色だけでセンスのいい色』には、購入者限定のダウンロード特典がついています。
『配色早見表(PDF版)』がダウンロードできるのです!
この『配色早見表(PDF版)』は、各ページに載っている3色の組み合わせがカテゴリーごとに一覧になっているんです。
パソコンで作業をしているときに、いちいち本を開いてカラーコードを打ち込まなくても、この一覧表からコピペすればOK!
作業効率がアップすること間違いなしです。
ダウンロード方法は簡単です。
インプレス社の『見てわかる、迷わず決まる配色アイデア 3色だけでセンスのいい色』のサイトにいきます。


手元に本を用意して『特典を利用する』をクリック。


会員でない方は『会員登録をする(無料)』をクリックして必要事項を記入します。


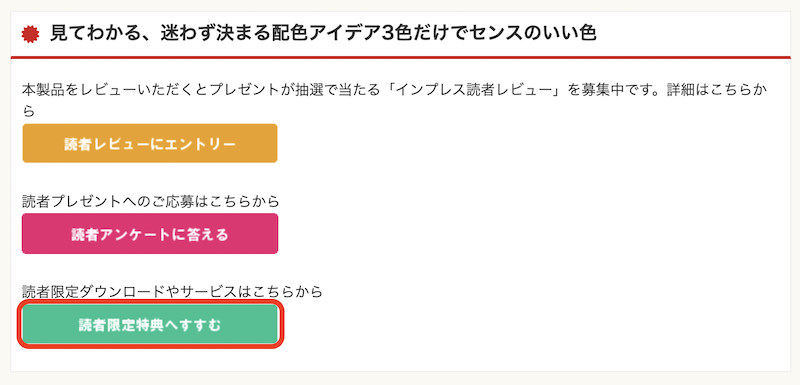
このページがひらきますので、『読者限定特典へすすむ』をクリックします。
本を持っていればわかるかんたんな質問が出てきますので、それに回答すると特典をダウンロードすることができます。
この『配色早見表(PDF版)』はめちゃくちゃ便利なので、本を持っている方はぜひダウンロードしてみてください!
実際に使ってみて気付いたこと


実際にこの本を見ながら使ってみて気付いたことがあります。
自分では思いもつかない配色ができる
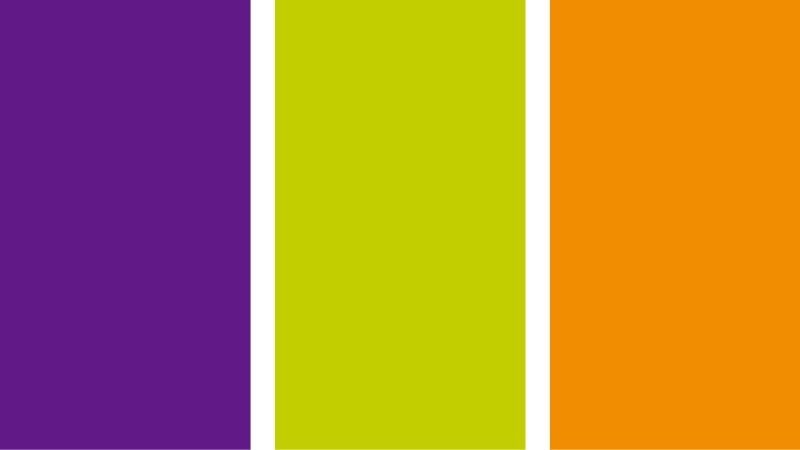
たとえば次の3色をみてください。


私なら絶対に組み合わせないこの3色。
「えー合うの?」と思う方もいらっしゃるでしょうが(私も思った)、本の中ではこの3色でハロウィン用のチラシが作られていました。
実際に見てみると「なるほど!」って思いますよ。
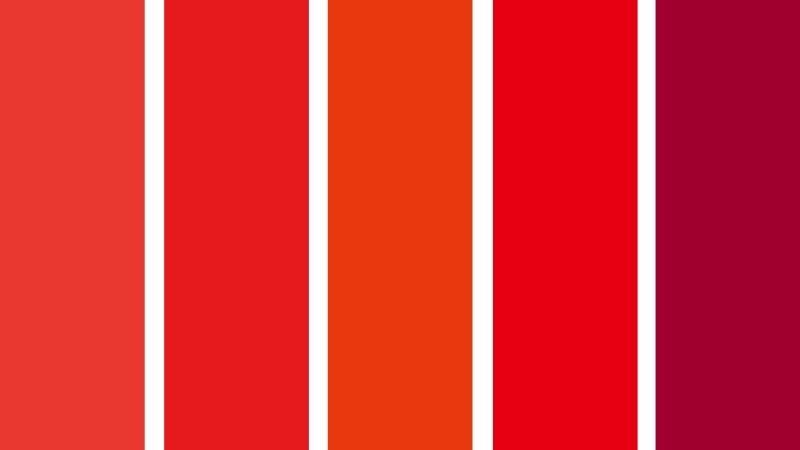
同じ『赤』でも様々な色がある
一口に『赤』といっても、色はたくさんあります。


この画像の色は全部『赤』なんですが、全然違いますよね!
他の色と組み合わせるとき、明るい『赤』は合うけど暗い『赤』は合わないなんてこともあります。
面積比が重要


①②③どれも使っている3色は同じです。
けれどどの色をメインに持ってくるか面積比によって全然感じ方が違いますよね。
このバランスが大事なんだなぁと感じました。
まとめ:デザイン初心者はまず3色を極めるべし!


本をパラパラとめくっているだけで、なにか作りたくなってくる、そんな内容になっています。
- ふんわりした柔らかい雰囲気が好み
- ビジネス向けというよりブログ向け
- デザインは初心者であまり難しいことはできない
こういう方にはおすすめできる本です。
まずは3色を極めてセンスを磨いていきましょう!