 相談者さん
相談者さんブログにアイコンを設定したいんですが、やり方がわかりません。
ブログにアイコンを設定するとメリットがたくさんありますよね。設定のやり方を解説しますね。
ブログにアイコンを設定したいとお考えですね。
ブログにアイコンを設定するとメリットがたくさんあります。
この記事では、アイコンを作るメリットを説明します。
またアイコン設定のやり方も一緒にみていきましょう。
この記事を読むと、あなたのブログにもアイコンを設定できます
ブログのアイコンの重要性


ブログにアイコンって必要でしょうか?
私はブログを始めたらすぐに独自のアイコンを作って設定した方がいいと考えています。
なぜなら、アイコンはネット上のあなたの分身だからです。
では、あなたの分身を作ることにはどんな意味があるのでしょうか?
ブログにアイコンを設定するメリット


あなたの分身であるアイコンを設定するメリットは、主に以下の3つです。
感情を伝えやすい
全く表情がわからない人の書いているブログと、アイコンが設定されているブログ、どちらの方が感情が伝わりやすいでしょうか?
やはりアイコンがある方がいいですよね。
アイコンには感情を伝えやすいというメリットがあります。
信頼感が生まれる
これも上記の部分と重なりますが、書き手の人となりがわかると信頼感が生まれます。
ブログをたくさんの人に見てもらいたいなら、信頼感の獲得は大事ですよね。
そういった意味でもアイコンの設定にはメリットがあります。
覚えてもらえる
人は基本的に文章を読みません。
ですので、パッと見たときに一瞬でわかるアイコンが重要になるのです。
アイコンを設定すると、あなたのことを覚えてもらえます。
読まずにスクロールしていても、あなたのアイコンで手を止めてくれることもあるのです。
読者さんに覚えてもらえるのは、アイコン設定の一番大きなメリットと言えます。
どんなときにアイコンを使うの?


では、どんなときにアイコンを使うのでしょうか?
3つの場面を見てみましょう。
ブログのプロフィールや吹き出し
まさに私のようにプロフィールや吹き出しで使うことができます。
ブログのトップページにも、アイコンを設定しています。
このブログの管理人ってこんな人なんだなぁというのがわかってもらえますよね。
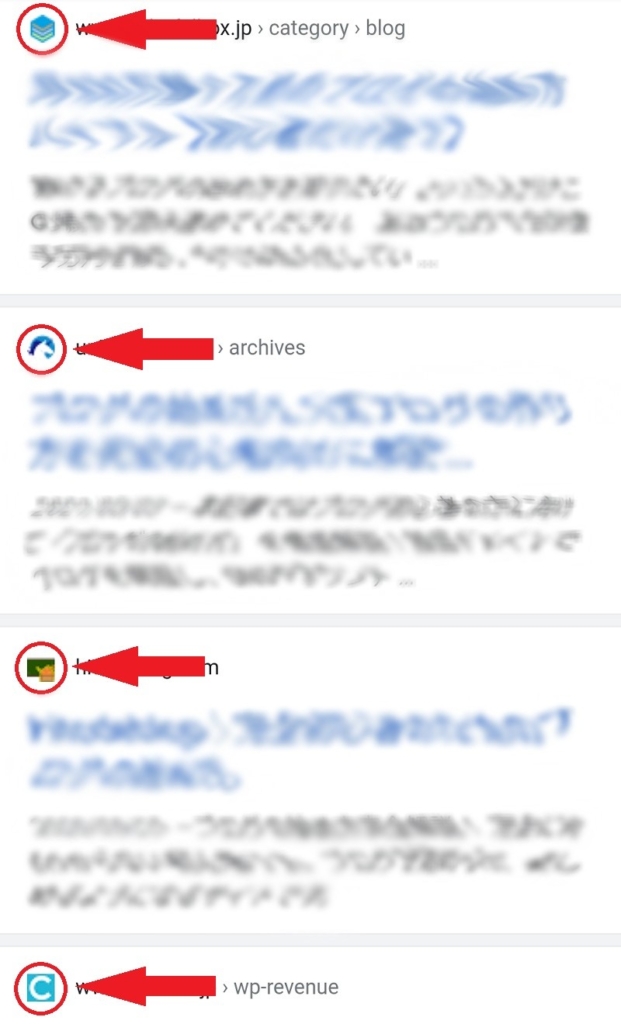
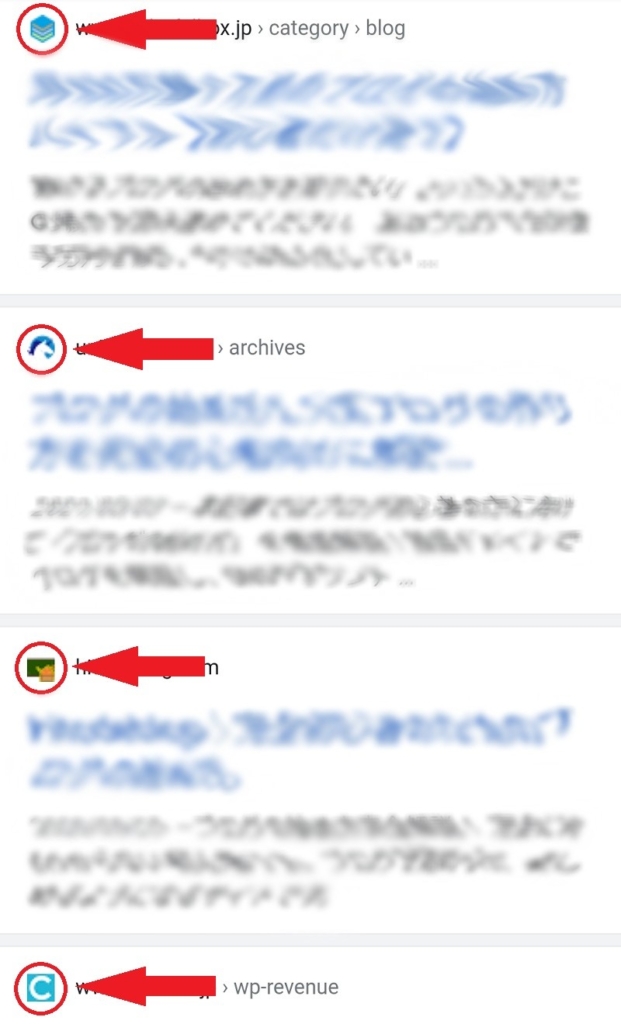
Webブラウザの検索画面
Webブラウザで検索したとき、検索結果の一覧が出てきますよね。


そのときに一緒に表示されるアイコンは自分で独自のものが設定できます。
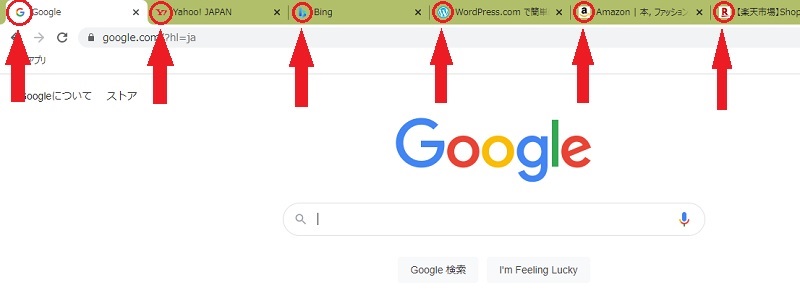
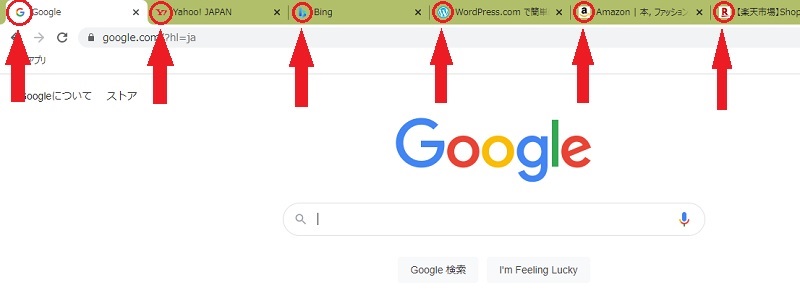
また、パソコンでたくさんのタブを開いたとき、次のような画面になりますよね。


ここにも、あなたのアイコンを表示させることができます。
検索結果やタブで表示されるアイコンを『ファビコン』といいます。
アイコンを覚えてもらえれば、パッと見ただけで「あ、○○さんのブログだ」とわかってもらえますよね。
SNSのアイコン
ツイッターなどのSNSで発信するとき、アイコンが使えます。
ツイッターはどんどん投稿が流れていくので、アイコンで見る見ないを判断することも多いです。
これもブログと同じで、最初から作っておくとアイコンを覚えてもらえて便利です。
ブログのアイコンってどうやって作る?


それでは、アイコンはどうやって作ればいいのでしょうか?
3つの方法をみていきましょう。
自分で作る(顔写真も可)
絵心のある方は自分でイラストを描いてみましょう。
パソコンやスマホのペイントソフトを使えば、自分で作ることができます。
また「顔出しOK!」という方は、あなたの顔写真を使ってもかまいません。
アイコンの画像サイズは、512px×512px以上の正方形、pngまたはjpg形式で保存してください
フリー素材で作る
私も最初はフリー素材でアイコンを作りました。
はい、初代のアイコンはコレです
フリー素材のサイトから画像をダウンロードして作ります。
作り方は簡単。
使いたい素材をダウンロード→正方形に切り抜き→画像サイズを変更→pngまたはjpg形式で保存します。
デメリットは、『他の人とかぶることがある』ということです。
実際、私も初代アイコンを他の人が使っているのを見かけたので、今のアイコンに変更しました。


ココナラで頼む
初代アイコンが他の人とかぶってしまったので、私はココナラでアイコン作成を依頼しました。
頼む相手にもよりますが、作成はとても早かったです。
おかけでこんな良いアイコンを作ってもらえました!


アイコン設定のやり方


アイコンが作成できたら、いよいよ設定です。
やり方をみていきましょう。
プロフィール画像の設定方法


ワードプレスの『ユーザー』→『プロフィール』を開きます。
『プロフィール写真』のところで『画像の選択』をクリック。
用意した画像をアップロード、または選択します。
最後に『プロフィールを更新』をクリックしたら完了です。
そもそもプロフィールのところに『画像の選択』ってところがない!という方は、『WordPressのプロフィール画像(アバター)が設定できない!』という記事が参考になります。
ファビコンの設定方法
検索結果やタブで表示されるアイコン(ファビコン)の設定方法をみていきましょう。


【Cocoon】『外観』→『カスタマイズ』→『サイト基本情報』にすすみます。
【SWELL】『外観』→『カスタマイズ』→『WordPress設定』→『サイト基本情報』にすすみます。
(以下同じです)
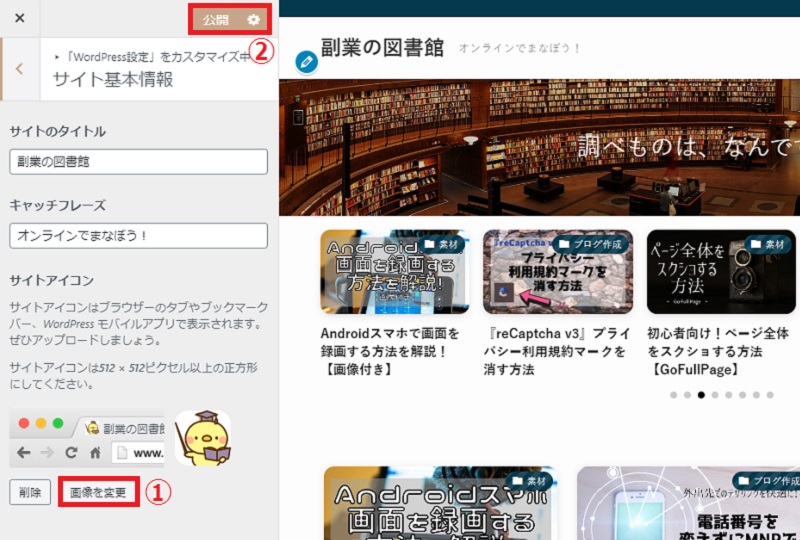
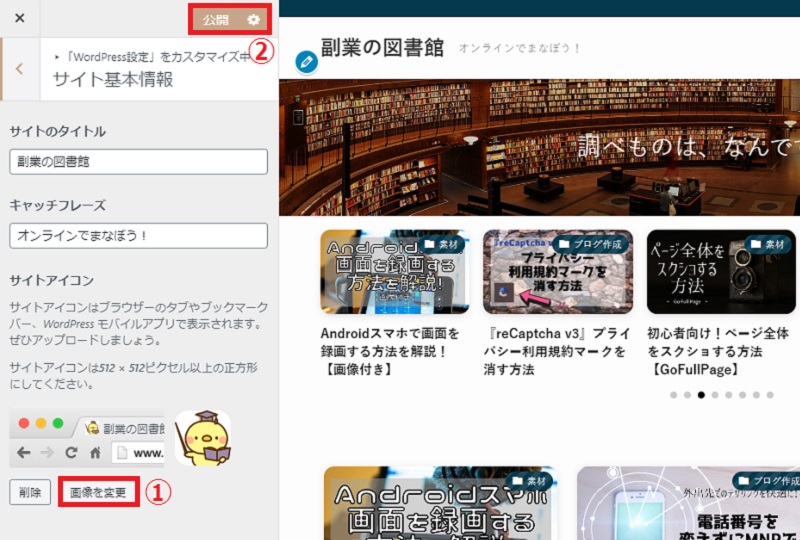
『サイトアイコン』の『画像を変更』をクリックします。
用意しておいた画像をアップロード、または選択します。
最後に一番上の『公開』をクリックするのを忘れないように!
ブログのアイコン・ファビコン設定の注意点


ブログのアイコンやファビコンを設定するときに注意することがいくつかあります。
アイコンの注意点
アイコンを作成するときに、自分でイラストを描いたり自分の写真を使ったりする場合以外は以下の点に注意してください。
特にブログを収益化していきたいと考えている場合は、必ず確認してください。
- フリー素材は商用利用可能か
- 他に同じ素材でアイコンを作っている人がいないか
- ココナラで作ってもらう場合もアフィリエイトサイトなどに使うときには別料金がプラスになることもある
せっかく作ったのに、のちのちトラブルになったり、作り直したりすることのないように、最初に確認しましょう。
ファビコンの注意点
ファビコンもアイコンと同じものを使ってもかまいません。
ですが、せっかく設定してもあまり目立たないようだと意味がありません。
ファビコンは、表示される面積がとても小さいので、あまりごちゃごちゃした画像だとなんのアイコンなのかがわかりづらいです。
実際に設定してみたらわかりますので、一度やってみてください。
私は何種類もファビコンを作ったのですが、作ってる画面上では良くてもファビコンとして表示されたものを見ると「なにコレ?」って思うものがほとんどでした。
結論としては『シンプルで小さくてもわかるもの』が最適でした。
というわけで、私の顔アイコンではなく本のイラストをファビコンにしました
まとめ:アイコンはブログの大事な顔です
ブログのアイコン・ファビコンの設定方法についてみてきました。
アイコンを設定するメリットとしては、以下の点があげられます。
- 感情を伝えやすい
- 信頼感が生まれる
- 覚えてもらえる
設定のやり方も簡単です。
アイコンはブログの顔ですので、ブログを始めたら早いうちにアイコンを設定しておきましょう。