 相談者さん
相談者さんお問い合わせフォームの作り方がわかりません
『Contact Form7』を使うと簡単ですよ
お問い合わせフォームを設置したいけど、やり方がわからない!とお困りですね。
今回は『Contact Form7』を使って簡単にお問い合わせフォームを設置する方法を解説します。
お問い合わせフォームって必要?
そもそもブログにお問い合わせフォームは必要なのでしょうか?
あなたがもし情報を発信するだけでいいのなら、お問い合わせフォームがなくてもそれほど困ることはないでしょう。
ただブログを通して収入を得たい!と考えているのなら、お問い合わせフォームは必須です。
信頼感を得られる
あなたが誰かのブログを見ていて、詳しい情報があるのとないのではどちらを信頼できるでしょうか?
いざという時連絡ができるところがあるのとないのでは信頼感が違います。
あなたのサイトの信頼感を上げる意味でもお問い合わせフォームは必要です。
案件を受注できる
もしあなたのブログが企業の広報の方の目にとまり「うちの商品を紹介してほしい!」となったとしても、お問い合わせフォームがなければオファーをいただくこともできません。
そういう案件を受注できるチャンスが広がるという意味でも、お問い合わせフォームは必要です。
Googleアドセンスの審査に通りやすい
これは正式な話ではないですが、お問い合わせフォームがあるとGoogleアドセンスの審査に通りやすいといわれています。
実際私が申請した時記事数はあまりなかったですが、お問い合わせフォームはきちんと作って表示させていました。
ないよりはあった方が審査に通りやすいと個人的には思っています。
『Contact Form7』の導入方法
それでは『Contact Form7』の導入方法について解説していきます。
プラグインを入れる
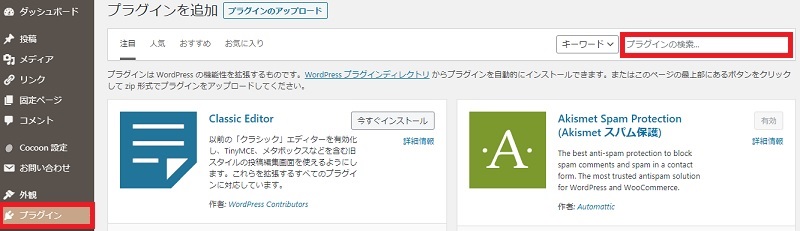
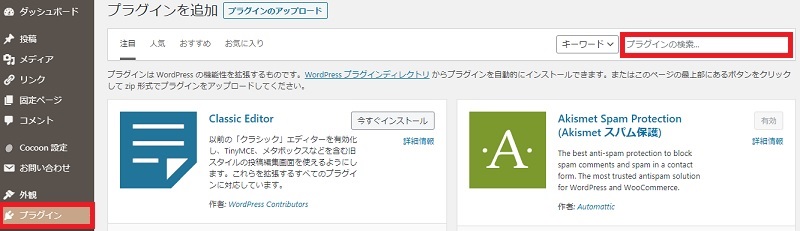
まずWordPressの画面を開きます。


プラグイン→検索窓に『Contact Form 7』と入力すると出てくるので『今すぐインストール』をクリック。
インストールできたら『有効化』をクリックします。
設定をする


WordPressの画面に『お問い合わせ』という項目がありますのでそこをクリック→『新規追加』をクリックします。
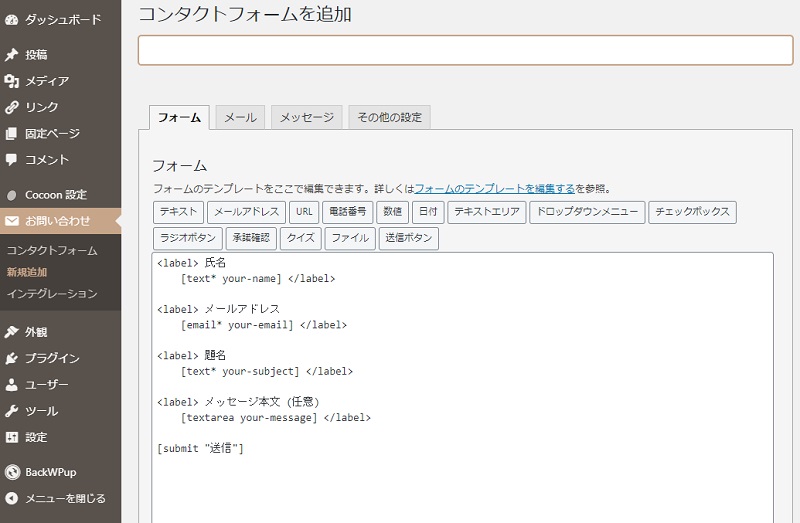
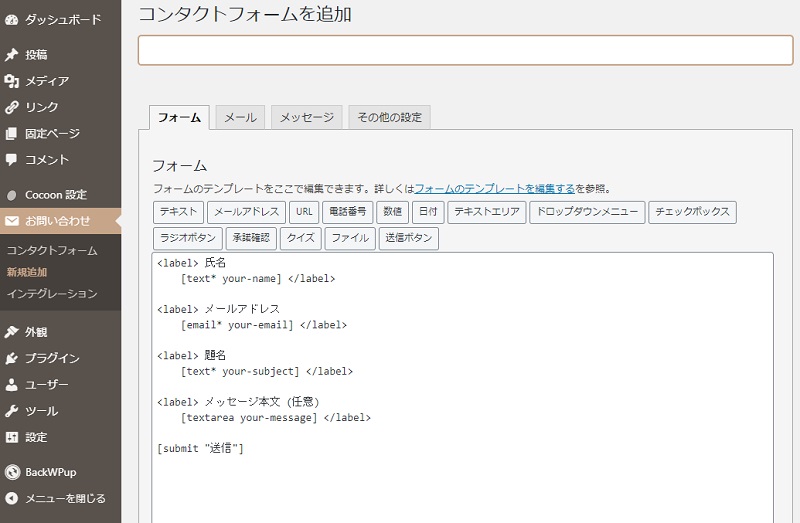
『コンタクトフォームを追加』の欄にタイトルを入力します。
内容は自分なりに変えてもいいですが、そのままでいいなら『保存』をクリックします。
それぞれのタブ『フォーム』『メール』『メッセージ』『その他の設定』で細かい設定もできます。
「よくわからないよ~」という方は、そのまま初期設定でも十分使えます。
ショートコードをコピーする
お問い合わせフォームが作成できたら、ショートコードをコピーします。


お問い合わせ→コンタクトフォームのところにショートコードが表示されているので、コピーしておきましょう。
固定ページで作成
それでは作成したお問い合わせフォームを固定ページで作成しましょう。


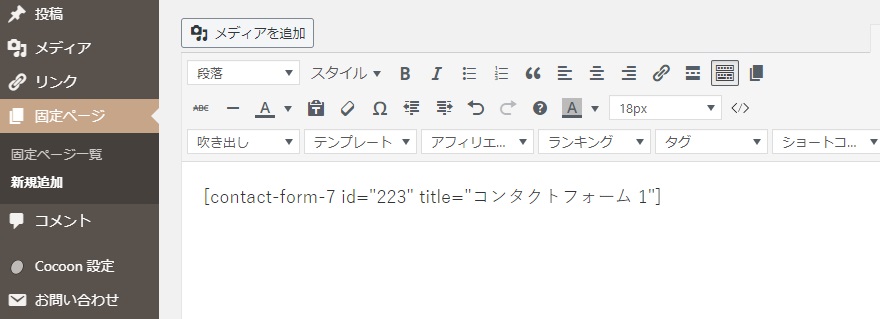
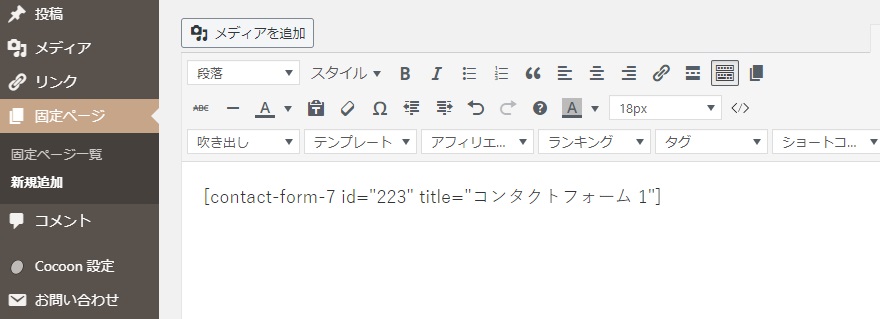
固定ページ→新規追加をクリックします。
先ほどコピーしたショートコードを貼り付けます。
プレビューで確認してきちんと表示されていれば完成です。
右にある『公開』ボタンを押しましょう。
スパム対策もしておく
お問い合わせフォームを設置すると、うれしくないスパムメールが届くことも多々あります。
スパム対策もしておきましょう。


まとめ
お問い合わせフォームを設置したいけどやり方がわからない方に、『Contact Form7』を使った簡単なお問い合わせフォームを設置する方法を解説しました。
お問い合わせフォームは収益化のために必ず設置するべきページです。
プラグインの『Contact Form7』は入れてしまえばそのまま使える簡単なお問い合わせフォームですので、ぜひ導入してみてくださいね。